How we helped a world-leading 3D pipeline automation platform achieve the next level of UX design excellence

Project overview
The story of a world-leading 3D pipeline automation platform - RapidPipeline - that partnered with Brainhub to redefine user experience, creating a sleek and intuitive interface for their product. By streamlining workflows, reorganizing information architecture, and optimizing UX/UI, we helped the platform reduce user onboarding bottlenecks, enhance productivity, and support seamless real-time 3D applications.
Inside this article
About the Client
DGG (Darmstadt Graphics Group GmbH) is a German deep tech company founded in 2018. Its product, RapidPipeline, results from over a decade of intense research and development at the world-famous Fraunhofer Institute. RapidPipeline streamlines 3D workflows and optimizes assets, enabling a 100x productivity increase for any processing pipelines for digital twins, product design, marketing, or other areas. The app users include brands such as Shopify, Adobe, and Adidas.
How does it work?
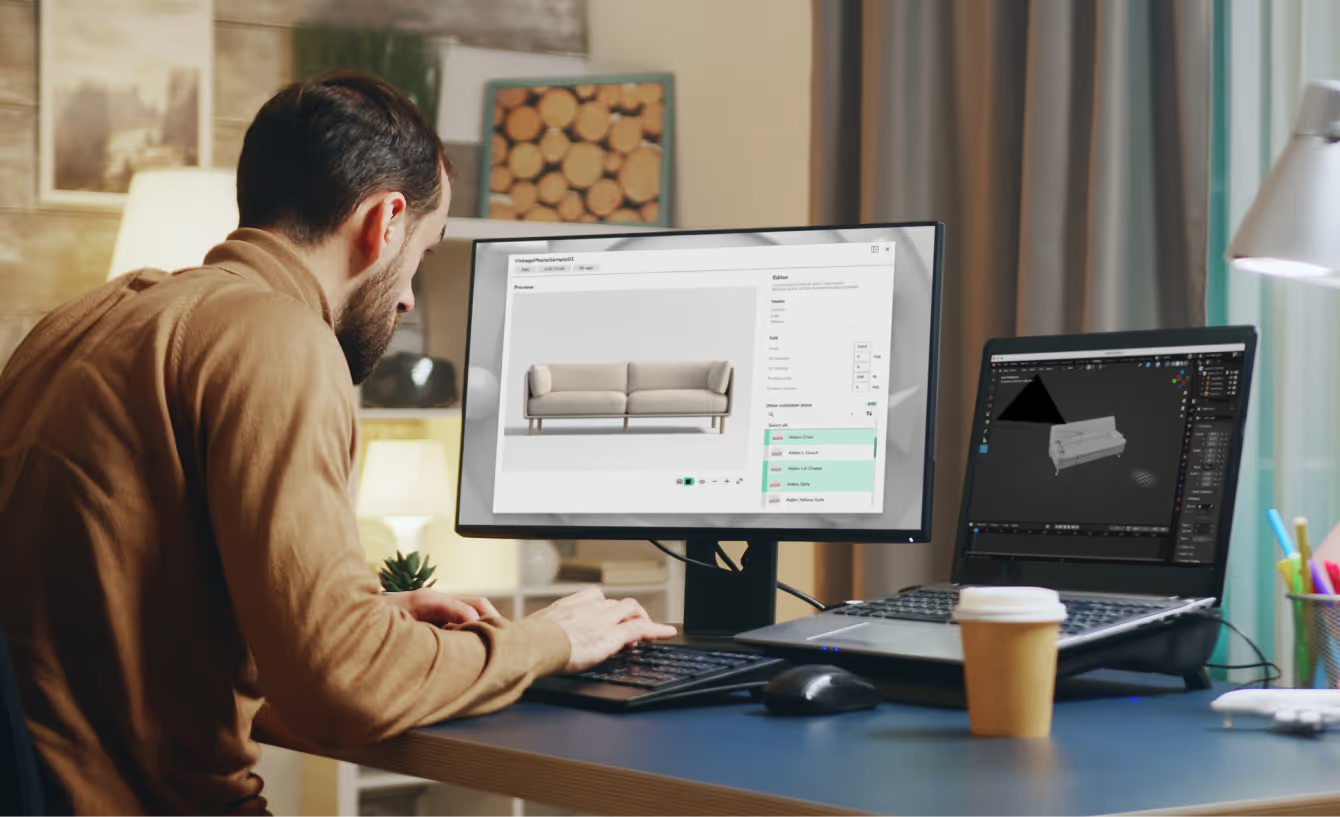
3D models are huge files, making them difficult to work with and display in interactive applications, mobile apps, or websites, without compromising performance or load time. With RapidPipeline, users such as 3D artists, technical managers, and pipeline developers can optimize and convert 3D models, streamline their workflow, be 100x more productive thanks to automation, and ensure a great experience for their end users.
Benefits of RapidPipeline
- Increased scalability and predictability of 3D asset production pipelines.
- Up to 95% savings.
- Maximizing the value of 3D assets in production.
- Up to 100x faster turnaround time.

What our Client needed
The Client had a working application, but the number of advanced features and capabilities made its UX flow challenging for the end user. DGG wanted to improve the quality of user interaction with RapidPipeline and build a brand-new, straightforward, and intuitive interface.
Mission: Convert and optimize complex 3D models for real-time 3D applications and environments as simply as possible.
The company partnered with Brainhub to support them with UX design and development. We created and implemented a new design and frontend architecture with a new layout. We worked as an augmented team with the DGG’s backend engineers.
Project goals
- Rewriting the old application to React.
- Frontend development of the MVP.
- Recreating the user flow.
- Creating new application designs.
- UX/UI optimization.

Project Challenge: addressing the needs of multiple stakeholders
With several decision-makers on the project, each offering valid ideas for improving the product, it is essential to integrate all needs and business concepts and define a coherent vision. Discovery Workshops helped us achieve this goal. The Client's stakeholders and Brainhub's product team (Software Engineers and UX Designers) attended the workshop. Additionally, an experienced Business Analyst from Brainhub supported the initial discovery phase.
During a three-day on-site workshop at the Client's office, we worked together to:
- clarify the mission and vision of the RapidPipeline app,
- create an impact mapping,
- define priorities in the scope of work.
This conceptual work helped us integrate the perspectives of all roles on the project and deepen the relationship and trust. Conclusions from the workshop formed the foundation for further project work.

What we did for the Client
UX
RapidPipeline faced a significant challenge due to the many customer support calls required to assist users. It was causing bottlenecks in onboarding new users and increasing operational costs. Working together, we focused on UX/UI optimization of the application and making interaction with it as intuitive as possible.
Mission: Simplifying user flows for better retention and user experience
Objectives
- Reorganize the information architecture according to the tasks users need to accomplish.
- Reduce visual clutter to guide users to the most critical action per view, lower their overwhelm, and handle the steep learning curve.
- Due to security requirements, the solution should be functional on-prem and in browsers.
- Implement new branding within the solution.
Our Process
Upon finalizing the workshop outcomes and clarifying the project scope, we pinpointed where our interventions could generate the most significant impact. Refining the user flows and validating concepts through usability testing and feedback loops guided us in the right direction.
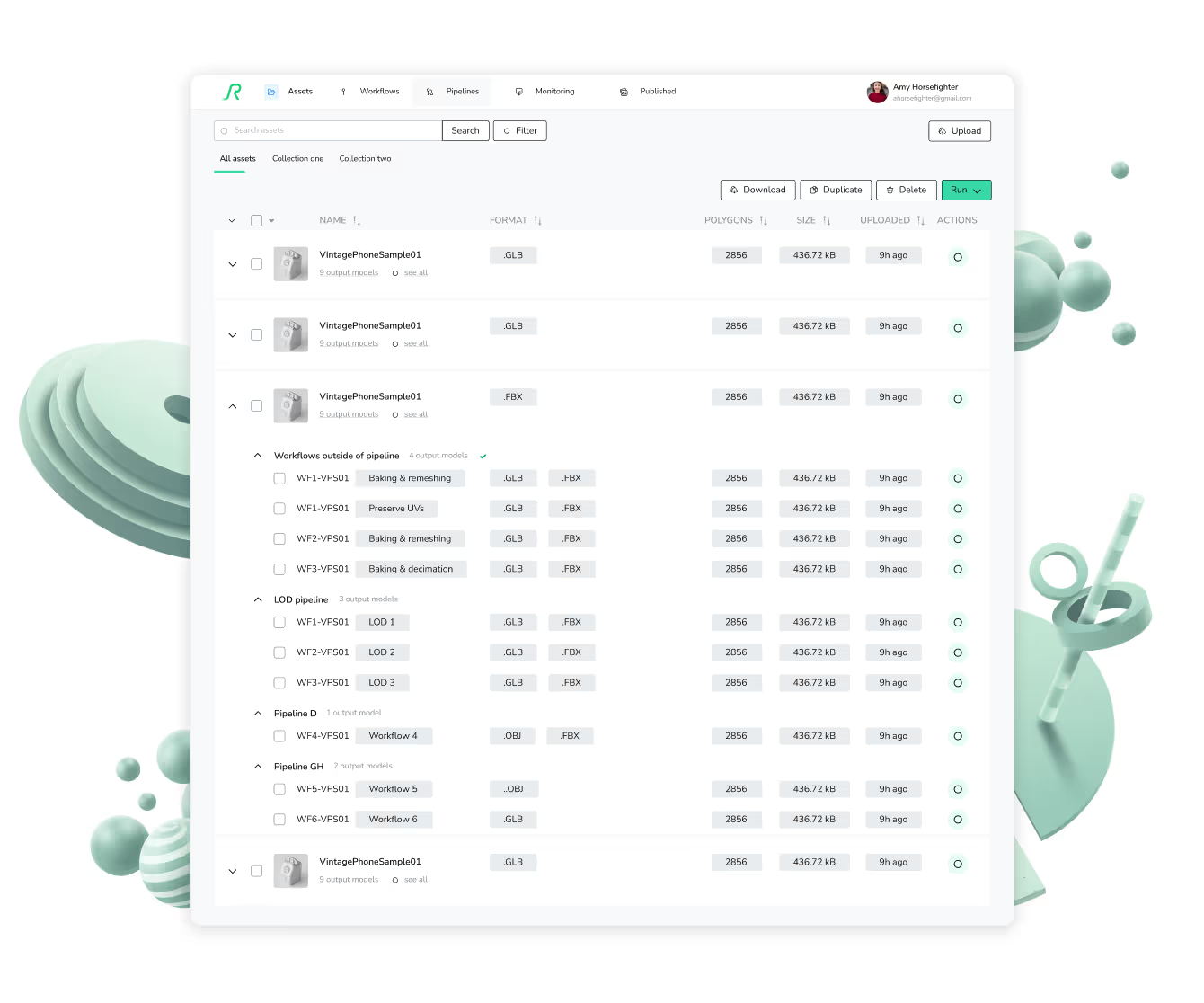
We gathered feedback from users of the clickable prototype. Once the foundational flows were established, we developed detailed high-fidelity mockups and refined the designs. This resulted in improved UX design where users can efficiently upload and optimize assets, seamlessly connect jobs to workflows, monitor process and asset status, and output models. Additionally, we introduced an extensive library of presets and templates to expedite tasks and reduce repetitive actions for users. We provided post-implementation UX quality assurance for each feature to ensure the highest design standards.
Outcomes
- Streamlined resources allocated to onboarding new clients and supporting existing ones.
- Developed a user-friendly application catering to both B2B and B2C sector requirements.
- Developed assets page and workflow statuses per asset.
- Implemented a cohesive user interface aligning with WCAG standards.
- Designed a scalable UX/UI framework facilitating future expansion and introduction of additional features, with initial drafts already in place.

Development
The project's main goal from a development perspective was to rewrite the old application to React and implement a new frontend MVP (including architecture, layout, and design). We mainly focused on user experience functions, asset management, and processing of these assets using presets provided by DGG and created by users.
Mission: To create and implement a new frontend for a 3D asset optimization application.
App features
- Upload and manage 3D files (in various formats).
- User asset management (upload, edit, delete, change settings).
- User account management (notifications, payments, etc.).
- Automatically generated preset editor based on JSON Schema (using JSON Forms library).
- Personalized user onboarding, guiding through the application's functionalities.
- Manage features with GrowthBook to customize them for different user groups and control the implementation of new functionalities.
Tech Stack
Next.js, Next Auth, Mantine, React Query, GrowthBook

Project Management
Our approach to project partnership is based on the philosophy of delivery excellence. This involves a combination of three elements:
- Technical expertise and quality.
- Client-centric approach.
- Reliable project management.
With these values, we can deliver the best product while keeping tight control of the budget, timeline, and scope management, ensuring our Client's success.
During the RapidPipeline project, we implemented PM best practices, allowing for transparent communication and seamless workflow. We worked very closely with the Client's product manager to keep alignment and project management standards at the highest level.

RapidPipeline – straightforward optimization of 3D models
DGG is leading the way in 3D pipeline automation to make 3D models as easily handled as 2D images. And we are very proud to support them on this journey.
This award-winning solution combines high-tech capabilities with seamless UX flow and is used by global innovators on over 4.5 million assets.
Thanks to the partnership of DGG and Brainhub, the RapidPipeline app has become even more intuitive and accessible, providing 3D artists, managers, and pipeline developers with an easy-to-use yet powerful tool that supports their daily work.