Wie wir einer weltweit führenden Plattform für 3D-Pipeline-Automatisierung geholfen haben, die nächste Stufe der UX-Design-Exzellenz zu erreichen.

Project overview
Die Geschichte einer weltweit führenden 3D-Pipeline-Automatisierungsplattform — RapidPipeline — die sich mit Brainhub zusammengetan hat, um das Benutzererlebnis neu zu definieren und eine elegante und intuitive Oberfläche für ihr Produkt zu schaffen. Durch die Rationalisierung der Arbeitsabläufe, die Neuorganisation der Informationsarchitektur und die Optimierung von UX/UI halfen wir der Plattform, Engpässe bei der Benutzereinbindung zu reduzieren, die Produktivität zu steigern und nahtlose 3D-Anwendungen in Echtzeit zu unterstützen.
Inside this article
Über den Kunden
DGG (Darmstadt Graphics Group GmbH) ist ein deutsches Deep-Tech-Unternehmen, das 2018 gegründet wurde. Das Produkt RapidPipeline ist das Ergebnis von über einem Jahrzehnt intensiver Forschung und Entwicklung am weltberühmten Fraunhofer-Institut. Schnelle Pipeline rationalisiert 3D-Arbeitsabläufe und optimiert Anlagen und ermöglicht so eine 100-fache Produktivitätssteigerung für alle Verarbeitungspipelines für digitale Zwillinge, Produktdesign, Marketing oder andere Bereiche. Zu den Nutzern der App gehören Marken wie Shopify, Adobe und Adidas.
Wie funktioniert es?
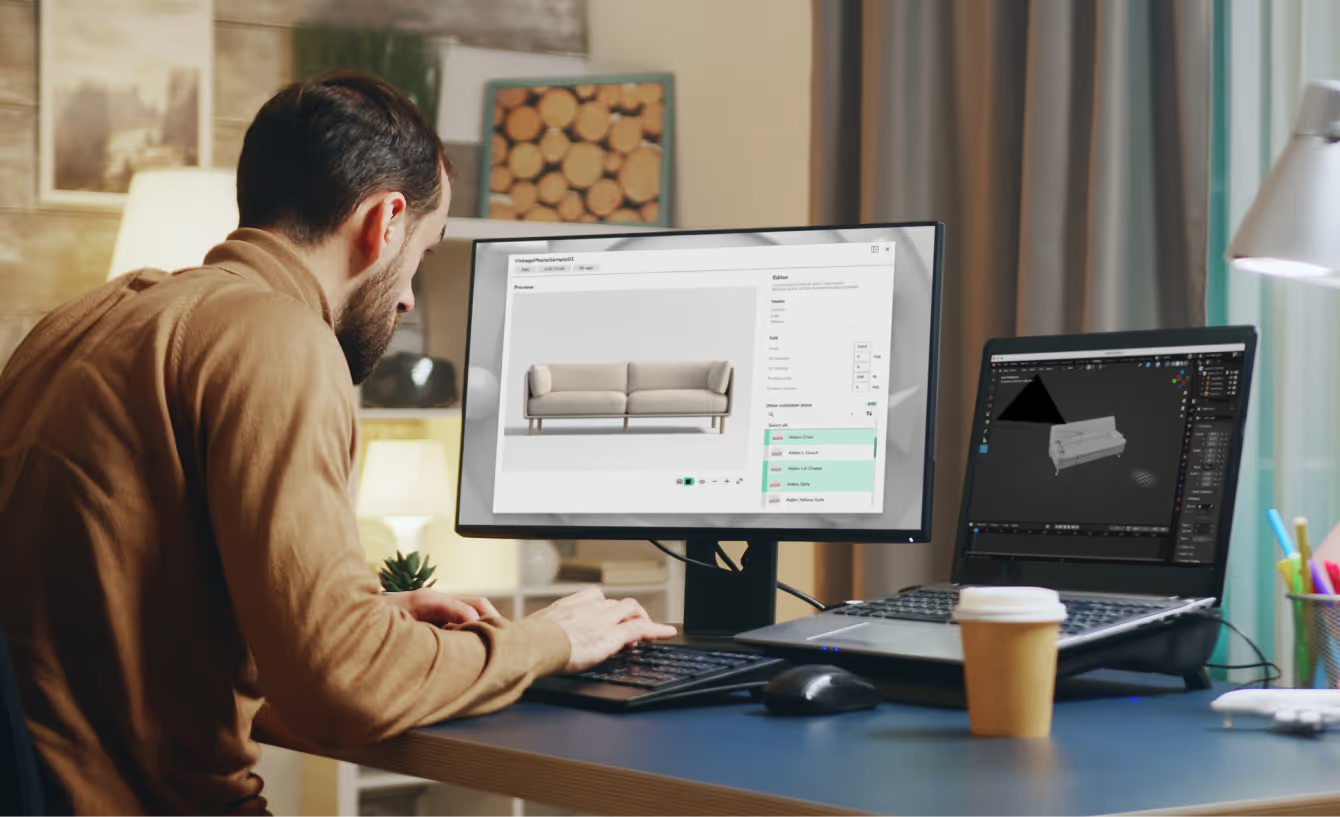
3D-Modelle sind riesige Dateien, weshalb es schwierig ist, mit ihnen zu arbeiten und sie in interaktiven Anwendungen, mobilen Apps oder Websites anzuzeigen, ohne die Leistung oder Ladezeit zu beeinträchtigen. Mit RapidPipeline können Anwender wie 3D-Künstler, technische Manager und Pipeline-Entwickler 3D-Modelle optimieren und konvertieren, ihren Arbeitsablauf optimieren, dank Automatisierung 100-mal produktiver sein und ihren Endbenutzern ein großartiges Erlebnis bieten.
Vorteile von Schnelle Pipeline
- Verbesserte Skalierbarkeit und Vorhersagbarkeit von Pipelines zur Herstellung von 3D-Assets.
- Einsparungen von bis zu 95%
- Maximierung des Werts von 3D-Assets in der Produktion.
- Bis zu 100-mal schnellere Bearbeitungszeit.

Was unser Kunde brauchte
Der Kunde hatte eine funktionierende Anwendung, aber die Anzahl der erweiterten Funktionen und Fähigkeiten machte den UX-Flow für den Endbenutzer zu einer Herausforderung. DGG wollte die Qualität der Benutzerinteraktion mit RapidPipeline verbessern und eine brandneue, unkomplizierte und intuitive Oberfläche entwickeln.
Auftrag: Konvertieren und optimieren Sie komplexe 3D-Modelle für 3D-Anwendungen und Umgebungen in Echtzeit so einfach wie möglich.
Das Unternehmen ging eine Partnerschaft mit Brainhub ein, um sie bei UX-Design und -Entwicklung zu unterstützen. Wir haben ein neues Design und eine neue Frontend-Architektur mit einem neuen Layout erstellt und implementiert. Wir haben als erweitertes Team mit den Backend-Ingenieuren der DGG zusammengearbeitet.
Ziele des Projekts
- Umschreiben der alten Anwendung auf React.
- Frontend-Entwicklung des MVP.
- Den Benutzerfluss neu erstellen.
- Erstellung neuer Anwendungsdesigns.
- UX/UI-Optimierung.
Projektherausforderung: Berücksichtigung der Bedürfnisse mehrerer Interessengruppen
Da mehrere Entscheidungsträger an dem Projekt beteiligt sind, von denen jeder gültige Ideen zur Verbesserung des Produkts vorbringt, ist es unerlässlich, alle Bedürfnisse und Geschäftskonzepte zu integrieren und eine kohärente Vision zu definieren. Discovery Workshops haben uns geholfen, dieses Ziel zu erreichen. Die Interessenvertreter des Kunden und das Produktteam von Brainhub (Softwareingenieure und UX-Designer) nahmen an dem Workshop teil. Zusätzlich unterstützte ein erfahrener Business Analyst von Brainhub die anfängliche Entdeckungsphase.
Während eines dreitägigen Workshops vor Ort im Büro des Kunden arbeiteten wir zusammen an:
- die Mission und Vision der RapidPipeline-App klarstellen,
- eine Wirkungskartierung erstellen,
- definieren Sie Prioritäten im Arbeitsumfang.
Diese konzeptionelle Arbeit half uns, die Perspektiven aller Rollen in das Projekt zu integrieren und die Beziehung und das Vertrauen zu vertiefen. Die Ergebnisse des Workshops bildeten die Grundlage für die weitere Projektarbeit.

Was wir für den Kunden getan haben
UX
DGG stand aufgrund der vielen Kundendienstanrufe, die zur Unterstützung der Benutzer erforderlich waren, vor einer erheblichen Herausforderung. Dies führte zu Engpässen bei der Aufnahme neuer Benutzer und zu steigenden Betriebskosten. In der Zusammenarbeit konzentrierten wir uns auf die UX/UI-Optimierung der Anwendung und darauf, die Interaktion mit ihr so intuitiv wie möglich zu gestalten.
Auftrag: Vereinfachung der Benutzerabläufe für eine bessere Kundenbindung und ein besseres Nutzererlebnis
Ziele
- Reorganisieren Sie die Informationsarchitektur entsprechend den Aufgaben, die Benutzer ausführen müssen.
- Reduzieren Sie das visuelle Durcheinander, um Benutzer zu den wichtigsten Aktionen pro Ansicht zu führen, ihre Überforderung zu verringern und die steile Lernkurve zu bewältigen.
- Aufgrund der Sicherheitsanforderungen sollte die Lösung vor Ort und in Browsern funktionsfähig sein.
- Implementieren Sie ein neues Branding in der Lösung.
Unser Prozess
Nach der Fertigstellung der Workshop-Ergebnisse und der Klärung des Projektumfangs legten wir fest, wo unsere Interventionen die größte Wirkung erzielen könnten. Die Verfeinerung der Nutzerabläufe und die Validierung der Konzepte durch Usability-Tests und Feedback-Schleifen haben uns in die richtige Richtung gelenkt.
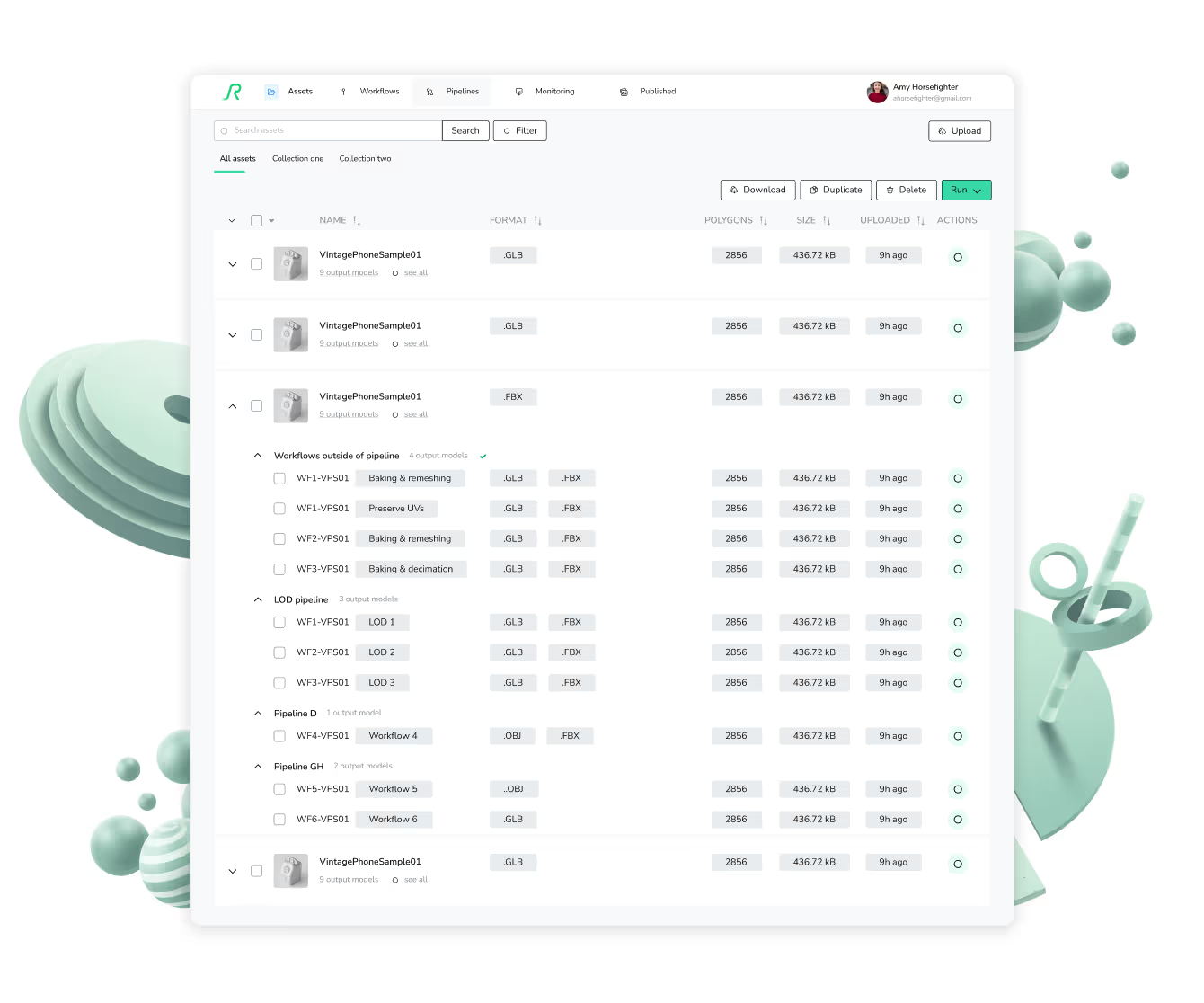
Wir haben Feedback von Nutzern des anklickbaren Prototyps eingeholt. Nachdem die grundlegenden Abläufe festgelegt waren, entwickelten wir detaillierte, originalgetreue Mockups und verfeinerten die Designs. Dies führte zu einem verbesserten UX-Design, mit dem Benutzer Assets effizient hochladen und optimieren, Jobs nahtlos mit Workflows verbinden, den Prozess- und Asset-Status überwachen und Modelle ausgeben können. Darüber hinaus haben wir eine umfangreiche Bibliothek mit Voreinstellungen und Vorlagen eingeführt, um Aufgaben zu beschleunigen und sich wiederholende Aktionen für Benutzer zu reduzieren. Nach der Implementierung haben wir für jedes Feature eine UX-Qualitätssicherung durchgeführt, um die höchsten Designstandards zu gewährleisten.
Ergebnisse
- Optimierte Ressourcen für das Onboarding neuer Kunden und die Unterstützung bestehender Kunden.
- Entwickelte eine benutzerfreundliche Anwendung, die sowohl den Anforderungen des B2B- als auch des B2C-Sektors gerecht wird.
- Seite mit entwickelten Assets und Workflow-Status pro Asset.
- Implementierung einer kohärenten Benutzeroberfläche, die den WCAG-Standards entspricht.
- Entwickelte ein skalierbares UX/UI-Framework, das die zukünftige Erweiterung und Einführung zusätzlicher Funktionen erleichtert. Erste Entwürfe liegen bereits vor.

Entwicklung
Aus Entwicklungsperspektive bestand das Hauptziel des Projekts darin, die alte Anwendung auf React umzuschreiben und ein neues Frontend-MVP (einschließlich Architektur, Layout und Design) zu implementieren. Wir konzentrierten uns hauptsächlich auf Funktionen für die Benutzererfahrung, das Asset-Management und die Verarbeitung dieser Assets unter Verwendung von Voreinstellungen, die von DGG bereitgestellt und von Benutzern erstellt wurden.
Auftrag: Um ein neues Frontend für eine Anwendung zur Optimierung von 3D-Assets zu erstellen und zu implementieren.
Funktionen der App
- Laden Sie 3D-Dateien hoch und verwalten Sie sie (in verschiedenen Formaten).
- Benutzer-Asset-Management (hochladen, bearbeiten, löschen, Einstellungen ändern).
- Verwaltung von Benutzerkonten (Benachrichtigungen, Zahlungen usw.).
- Automatisch generierter Voreinstellungseditor basierend auf dem JSON-Schema (mithilfe der JSON Forms-Bibliothek).
- Personalisiertes Benutzer-Onboarding, das durch die Funktionen der Anwendung führt.
- Verwalten Sie Funktionen mit GrowthBook, um sie für verschiedene Benutzergruppen anzupassen und die Implementierung neuer Funktionen zu steuern.
Technischer Stack
Next.js, Nächste Authentifizierung, Mantine, React-Abfrage, GrowthBook

Verwaltung von Projekten
Unser Ansatz zur Projektpartnerschaft basiert auf der Philosophie der Lieferqualität. Dies beinhaltet eine Kombination aus drei Elementen:
- Technisches Fachwissen und Qualität.
- Kundenorientierter Ansatz.
- Zuverlässiges Projektmanagement.
Mit diesen Werten können wir das beste Produkt liefern und gleichzeitig die Kontrolle über das Budget, den Zeitplan und das Umfangsmanagement behalten, um den Erfolg unserer Kunden sicherzustellen.
Während des RapidPipeline-Projekts haben wir Best Practices für das Projektmanagement implementiert, die eine transparente Kommunikation und einen nahtlosen Arbeitsablauf ermöglichten. Wir haben sehr eng mit dem Produktmanager des Kunden zusammengearbeitet, um die Abstimmungs- und Projektmanagementstandards auf höchstem Niveau zu halten.

RapidPipeline — unkomplizierte Optimierung von 3D-Modellen
DGG ist wegweisend in der 3D-Pipeline-Automatisierung, um 3D-Modelle so einfach zu handhaben wie 2D-Bilder. Und wir sind sehr stolz darauf, sie auf diesem Weg zu unterstützen.
Diese preisgekrönte Lösung kombiniert Hightech-Funktionen mit einem nahtlosen UX-Flow und wird von globalen Innovatoren für über 4,5 Millionen Assets verwendet.
Dank der Partnerschaft von DGG und Brainhub hat die Schnelle Pipeline Die App ist noch intuitiver und zugänglicher geworden und bietet 3D-Künstler, Manager und Pipeline-Entwickler mit einem einfach zu bedienenden und dennoch leistungsstarken Tool, das ihre tägliche Arbeit unterstützt.
.avif)