The era of Progressive Web Apps continues. 5 famous companies chose this technology and boosted their mobile web experience to the maximum. Discover who switched to PWA and what are the outcomes.
A QUICK SUMMARY – FOR THE BUSY ONES
They wanted to combine the best of their app with the broad reach of the web. Result of developing a PWA: conversion rates for new users increased by 104 percent and the average number of page views per session doubled.
They aimed to reduce the amount of mobile data used and provide better experience. Result? Similar performance to a native app, with less than 3 percent of the device storage space compared to Twitter for Android.
They wanted to improve their mobile presence. A Progressive Web App enjoys 43 percent more sessions per user, 20 percent greater add viability, and 100 percent higher user engagement.
They wanted to increase their mobile presence on specific Indian market. A Progressive Web App managed to deliver an 80 percent increase in conversions.
They struggled with low mobile conversion rate and people not wanting to download their native app. Thanks to Progressive Web App development mobile sessions climbed up by over 50 percent, and conversions increased by 17 percent.
TABLE OF CONTENTS
PWAs are much more than yet another tech buzzword.
They are used by millions of users from around the world on a daily basis. Companies that changed their mobile websites into PWAs conquer new markets and increase ROI in ways they didn’t imagine.
Let’s peek behind the curtain of 5 most successful widely-used examples of Progressive Web Apps.

Leading Chinese online shopping platform AliExpress is well-aware that mobile shopping is on the rise. According to Forrester data, U.S. consumers spent $7.8 billion in retail purchases on their smartphones in 2012. By 2016, this figure had grown to $60.2 billion, and Forrester anticipates it will reach $175.4 billion in 2022.
AliExpress has had a native mobile app for a long time, but the e-commerce giant struggled to convince its users to download it. Instead of putting even more pressure on users to download its native mobile app, AliExpress decided to combine the best of their app with the broad reach of the web by building a cross-browser Progressive Web App, which can be reached at https://m.aliexpress.com.
Conversion rates for new users increased by 104 percent after AliExpress implemented its PWA, and the average number of page views per session doubled.
<blockquote><p>“That is the sign of a great investment, and one that will keep paying for itself as browsers evolve,”</p><p>— Lijun Chen, Director of AliExpress Mobile Team.</p></blockquote>

Even though there are countless native iOS and Android clients for Twitter, many people prefer to visit the American online news and social networking service in a mobile web browser, such as Google Chrome or Safari. As such, it is important for the default mobile web experience to present Twitter in the best light.
The Twitter Lite Progressive Web App was launched globally in April 2017 as the new default mobile web experience, combining the best of the modern web and native features. The app implements the “Add to Homescreen” prompt, push notifications that work the same as those from native apps, and a special data saver mode, which can greatly reduce the amount of mobile data used.
<blockquote><p>“Twitter Lite is now the fastest, least expensive, and most reliable way to use Twitter. The web app rivals the performance of our native apps but requires less than 3 percent of the device storage space compared to Twitter for Android,”</p><p>— Nicolas Gallagher, Engineering Lead for Twitter Lite.</p></blockquote>

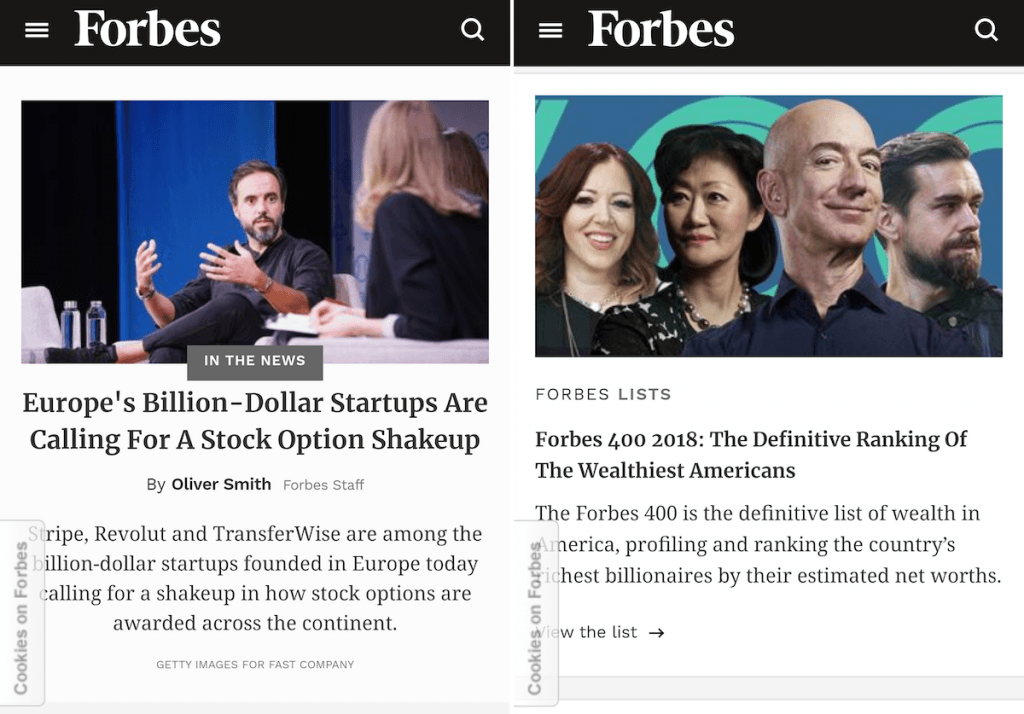
Forbes is an American business magazine that features original articles on a wide variety of mostly business- and technology-related subjects, including finance, industry, investing, marketing, communications, science, politics, and law.
For Forbes and other online magazines and newspapers, mobile presence is critically important. According to a Pew Research Center survey, 58 percent of U.S. adults get news on a mobile device, which is nearly three times as much as in 2013.
By designing a modern Progressive Web App experience, Forbes’ mobile website, which is available at m.forbes.com, now enjoys 43 percent more sessions per user, 20 percent greater add viability, and 100 percent higher user engagement. Clearly, Forbes' digital transformation was the right step for the organization.
<blockquote><p>“Our new mobile site looks and feels app-like (on both iOS and Android phones), with gesture-based navigation and much more. When installed on Android phones, consumers can get push alerts and other app-familiar features,” </p><p>— Lewis DVorkin, Chief Product Officer of Forbes Media.</p></blockquote>

BookMyShow, India’s largest ticketing company, is one of the best examples of how modern web technologies can drive sales. Until relatively recently, most people in India had no internet access because computers were prohibitively expensive. In fact, computers still are too expensive for many Indians, but it doesn’t matter anymore because the entire country has embraced mobile.
For a company to succeed in the Indian market, it must, first and foremost, have a very strong mobile presence. Indians prefer mobile experiences that don’t consume too much data and are lightweight and fast. BookMyShow’s Progressive Web App meets these and other requirements with flying colors, which explains how it managed to deliver an 80 percent increase in conversions.
<blockquote><p>“Since launching our PWA, we’ve seen an exponential increase in mobile conversion rates. The PWA helped us connect with more people on mobile—and it’s mobile users who make up the majority of our overall audience,” </p><p>— Sahil Tewari, Assistant General Manager at BookMyShow.</p></blockquote>

Founded in 1935, Lancôme is a French luxury perfume and cosmetics house and part of the L’Oréal Luxury Products division. Even though Lancôme has its fair share of dedicated customers, only a small percentage of them would be willing to install a native mobile app just to make a couple of orders each year. So, when the company realized that its mobile conversion rate was only 15 percent, compared with its desktop conversion rate of 38 percent, it knew that it needed a Progressive Web App.
As soon as Lancôme released its PWA, its mobile sessions climbed up by over 50 percent, and conversions increased by 17 percent. The new mobile app experience is consistent across all mobile platforms and supports push notifications, offline caching, and the “Add to Homescreen” prompt.
<blockquote><p>“With PWA, it allowed us to bring an app-like experience to a much larger audience on the web. It was fast and intuitive, so shoppers won’t run into friction and drop off,” </p><p>— Kristopher Jean, Lancôme’s Assistant VP of Digital Marketing & E-commerce</p></blockquote>
Web development has changed dramatically over the years. Long gone are the days of static web pages where every click caused a refresh. Over a decade ago, AJAX allowed websites to send and retrieve data from a server asynchronously, eliminating the need to reload the entire page to change content. Now, web app developers use modern web technology to combine the experience users are used to in native apps with the reach of the web.
PWAs include features such as smoother navigation, push notifications, offline mode, super-fast load times, or add to home screen, just to give a few examples. They are served via HTTPS to prevent snooping and ensure content has not been tampered with by unauthorized third parties.
PWAs are great user experiences that combine the best of both the web and mobile platforms.
<span class="colorbox1" fs-test-element="box1"><p>Key takeaway:</p><p>Success stories come from the fact that PWAs provide excellent user experience, fast loading, access to push notifications, and offline support.</p></span>
Want to learn more about frameworks that can be used for PWA development or business benefits of this technology?
Soon chapters covering these topics will land on this handbook! Sign up for updates on the left an be the first one to know.
Our promise
Every year, Brainhub helps founders, leaders and software engineers make smart tech decisions. We earn that trust by openly sharing our insights based on practical software engineering experience.
Authors
Read next
Popular this month