You use React apps every day, while watching your favorite TV shows, browsing through social media, and checking your email. Time to find out which famous companies built their apps with ReactJS and why.
A QUICK SUMMARY – FOR THE BUSY ONES
Here are examples of internet giants using React apps and why they choose this framework:
Scroll down to learn more details about each of these apps.
TABLE OF CONTENTS
Let’s face it – the digital world is changing as we speak. In such a reality, it is definitely hard to adapt to trends. However, that is precisely what the big names in the industry are doing.
Major apps like Facebook, Instagram, Netflix, and others are constantly improving their experience and adapting to new frameworks and trends. As of recently, there is a big word of mouth going around ReactJS and its impressive features. Why do internet giants use React?
In case you still haven’t heard about the potential of ReactJS, they are numerous. Basically, React has become very popular among developers and there are lots of resources that make most of its technical merits – just like NodeJS and numerous other related JavaScript frameworks/tools.
The proof of its popularity is best described by the apps that are using ReactJS – and today, we are showing you the list of the most impressive React apps.
To cut a long story short, React is a JavaScript library for building User Interfaces. It is widely used for creating dynamic and interactive web applications. Its primary focus is on efficiently updating and rendering components in response to changes in data, leading to a more seamless and responsive user experience. React JS is used in web development to create web apps while React Native is dedicated to applications that run on iOS and Android devices.
Many developers also use Material UI, a popular component library, to create user interfaces that adhere to best practices and provide a seamless experience.
Very often it’s misinterpreted as a tool, framework, or language. Vendors working with React are able to create large web applications which use data that can change over time, without reloading the page. Its main goal is to be fast, simple, and scalable. React processes only user interface in applications.
It is simply a JavaScript runtime. A lightweight, fast, and modern way to execute code on your computer.

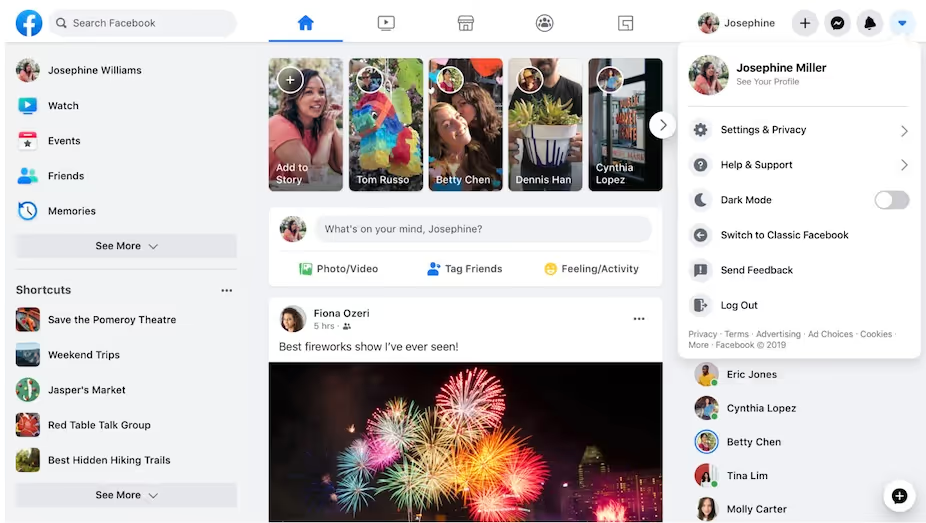
Although partially, Facebook is making use of React js. Their webpage is built with React, as the script that is blended in the application code. The use of React on their webpage includes the news feed, profiles, posts, comments, notifications, and other interactive components. The mobile app is also built with a version of React called React Native which is similar, although responsible for displaying the iOS and Android native components instead of the DOM elements.
Facebook also uses React for various internal tools and dashboards that employees use to manage and monitor different aspects of the business.
<span class="colorbox1" fs-test-element="box1"><p>React's component-based architecture aligns with Facebook's modular design philosophy. This approach allows developers to encapsulate functionality and styles within individual components, making the codebase more manageable and reusable.</p></span>
Interestingly, Facebook was the place where the ReactJS library was initially created, which is why it is obvious for the app to use it. React has a vibrant and active community, supported by Facebook and independent developers. This extensive community provides a wealth of resources, libraries, and tools, facilitating knowledge sharing and collaboration.
<span class="colorbox1" fs-test-element="box1"><p>Check out Top 10+ React Libraries to Try Immediately. They will boost your development team's performance.</p></span>

The use of ReactJS within Instagram is enormous. Proof of that is the numerous features including the geolocations, Google Maps APIs, search engine accuracy as well as tags that pop out without hashtags. It is all there in the API of this React app – and is really impressive.
Instagram is completely based on the ReactJS library and has let fans fully adapt to its amazing features.
React’s one-way data flow ensures a predictable data structure, making it easier to debug and maintain the application. This is crucial for Instagram, where data consistency and reliability are essential for a seamless user experience.
Instagram also benefits from React’s performance optimizations. The use of the Virtual DOM and server-side rendering ensures that Instagram's dynamic content loads quickly and smoothly, enhancing user experience.
PwC is among the largest global organizations providing assurance, tax, legal and risk advisory services. One of the Big Four accounting companies has 364,000 employees and approximately 800 offices across 157 countries.
To effectively provide services to its enterprise-class clients, PwC has many dedicated digital products, such as a legal entity management system, tax calculating and provisioning applications, and risk management products.
PwC uses the most advanced technologies in its digital solutions, such as React, AWS, Azure, and Typescript. The characteristics of this technology stack are continuous development and versatility, allowing PwC to expand the offer and scale its solutions continually. Read more about their React projects.
The React version works with Netflix too – specifically on their platform called Gibbon which is used for low-performance TV devices instead of the DOM used in web browsers. Netflix has even published an official blog post explaining how the ReactJS library helps its startup speed, runtime performance, modularity, and various other advantages.
As the UI engineers at Netflix state in the blog post:
Our decision to adopt React was influenced by a number of factors, most notably: 1) startup speed, 2) runtime performance, and 3) modularity.
React uses a Virtual DOM to optimize UI rendering. This approach significantly improves performance by minimizing expensive DOM operations, ensuring a smooth and fast user experience.
However, Netflix has also found that for specific scenarios, using vanilla JavaScript can further enhance performance. For instance, they moved some client-side interactions from React to vanilla JavaScript, which reduced the JavaScript bundle size and improved loading times significantly. React is still used on the server side to generate the initial HTML, but vanilla JavaScript is employed for client-side interaction to optimize performance further.
The New York Times designed a great new project that simulates the different looks of stars on Oscar's red carpet. Obviously, this project’s interface was built in React and lets users filter the gallery of different photos from 19 years in a nice way. The re-rendering on this React project is only one of the impressive features we can thank React library.
Justin Heideman backs these reasons up in his blog post on NYTimes Open, stating that:
Within our app we create lightweight, single responsibility Stores. A Store is responsible for managing a particular data request.

Beam is the biggest micromobility player in the Asia-Pacific region. The app has been downloaded over 10 million times and supports 10,000 e-scooter riders daily.
For Beam, the performance and scalability of the application were key to effectively serving a huge number of customers simultaneously and being prepared for increased traffic. That's why React was the best choice for them. Equally important was the responsiveness of the product, so Beam could quickly update and synchronize its data with other related applications via APIs.
Finally, due to the very nature of the micromobility market, the app had to have a very intuitive interface and navigation since most people use it on the run, rushing to work or school. Check the project story.
Surprisingly (or not), Yahoo!’s mail client is also a React app. Since Facebook owns Yahoo! nowadays, the idea of a solid and unified architecture is there, and that is why React was incorporated in as many bits and pieces as possible. The architecture that is specifically built with React as a piece of it can be seen here – and the Yahoo! developers are summing it up as easier to work with the code and a lot better.
The engineers working on the Yahoo Mail platform needed a lot of upgrades. As they say in a blog post on Tumblr:
For the next generation Yahoo Mail platform, we wanted:
In the end we decided to go with React JS and Flux because of the following reasons:

A lot of parts of Khan Academy are based on React currently.
Khan Academy has built a comprehensive library of reusable React components. This modular approach allows for easy updates and maintenance across the platform. For example, their math keypad and other interactive elements are implemented using React components, enabling consistent functionality and design across different parts of the site.
The transition to React has involved updating a significant portion of their legacy code. This has included replacing older components with modern React components to improve performance and usability. The detailed process involved careful categorization of changes, extensive testing, and collaboration among teams to ensure a smooth transition without breaking production.
One of their JavaScript developers, Joel Burget, shared his personal experience with the ReactJS library and how it differentiates from the traditional Backbone script they were previously using. He obviously defines it as a worthy upgrade and carefully goes through most of the important features – including the element changing in an efficient way and the elimination of unnecessary re-renders.
Although there were several betas before it was officially launched, WhatsApp uses ReactJS for building user interfaces from Facebook, just like it uses Underscore.js and Velocity.js as some of its most efficient engines.
WhatsApp Web is built using React, which provides a dynamic and interactive user interface.
<span class="colorbox1" fs-test-element="box1"><p>React's Virtual DOM allows for efficient updates and rendering, essential for real-time chat applications where messages and other elements need to be updated frequently without a full page reload.</p></span>
The desktop version of WhatsApp, which is built using Electron, also utilizes React. This integration likely shares much of the same codebase as WhatsApp Web, leveraging React's flexibility to maintain consistency across different platforms
Since 1888, National Geographic has been helping travel lovers discover amazing places and learn about other cultures. Each month, the magazine reaches more than 60 million readers worldwide. In a rapidly changing business landscape, even companies with more than a century of tradition cannot remain unchanged.
To improve the experience of its audience, National Geographic built a new subscription management platform based on the React library. Choosing a modern, scalable tech stack, React and Node.js, allowed National Geographic to completely reinvent the subscription sales process, including the interface and the backend.
The new version of the app was built based on in-depth UX research, making it user-friendly with a simplified, intuitive interaction flow. The software modernization allowed National Geographic to increase new customer growth by 20%, increase revenue by 30%, and improve the application’s time-to-market by 450%. How National Geographic did it.

As of August 2014, Codecademy has decided to fully incorporate Facebook’s library. ReactJS was obviously a part of it – and is still one of the critical scripts that are based on the app.
From the header to the menu and even the navigation, the ReactJS use is all there on Codeacademy, created as a logical solution that packs all the components for the various pieces.
According to everyone at Codeacademy, some of the aspects of React that they appreciate include the fact that the script is battle-tested, easy to think about, makes SEO easy, and is compatible with legacy code and flexible enough for the future.
Also, it provokes building a community and lets you stop worrying about boilerplate.
As they say in their blog post on InfoQ:
React is a lightweight, powerful, battle-tested library for building user interfaces with JavaScript. It’s not a full framework, but rather a powerful tool that may well change the way you approach front-end development. We’ve found it to be an incredibly useful tool for our frontend development, and we’re very happy with our choice.
React’s capabilities are also utilized to create interactive learning environments on Codecademy’s platform. This includes auto-graded quizzes, live coding environments, and immediate feedback mechanisms that enhance the learning experience.
The plethora of resources that are part of React is efficiently utilized by Dropbox as well – widely contributing to the success of this amazing cloud-based storage service and online backup solution.
Dropbox has leveraged React to significantly enhance its web platform, resulting in a more efficient, user-friendly, and scalable application. One notable achievement is the improvement in performance and the user interface of Dropbox's file sharing and storage services.
By using React, Dropbox can efficiently handle the dynamic nature of file management, ensuring that the user experience is smooth and responsive, even with large volumes of data.
By using React's Virtual DOM, Dropbox can perform updates more efficiently. React calculates the minimum number of updates needed to reflect changes, which enhances performance and speeds up the user interface, especially important for dynamic applications like Dropbox.
Despite the challenges, Dropbox has managed to get React and Webpack to run on older systems like Internet Explorer 8. This ensures that their services remain accessible to users who might still be on outdated browsers, showcasing their commitment to broad compatibility and user support.
One of the key successes is the development of the BBC iPlayer, which has been enhanced for accessibility and user experience. By utilizing React, the BBC iPlayer team was able to focus on inclusive design principles, ensuring that the platform is accessible to all users, including those with disabilities. This involved features like giving users control over playback options, supporting pinch zoom, and providing alternative formats for audio-described and signed content.
Another notable project was the migration of the BBC News website to use Next.js, a React framework. This transition aimed to improve performance and scalability while maintaining a dynamic and responsive user experience. By leveraging React and Next.js, the BBC achieved better loading times, streamlined development processes, and enhanced maintainability of their codebase.
<span class="colorbox1" fs-test-element="box1"><p>The BBC integrates React with other modern development tools and libraries, such as Next.js for server-side rendering and routing, and Emotion for CSS-in-JS styling. This setup helps in maintaining a robust and flexible development environment, enabling faster feature implementation and easier code management</p></span>
As these examples show, React is the go-to solution for ambitious, high-performing digital products. If you’re looking for a trusted partner to help you build your own standout app, take a look at the top web app development companies shaping the industry in 2025.
React promotes a component-based architecture, where the user interface is broken down into reusable parts. Each react component encapsulates a specific piece of functionality or UI element. This modular approach allows developers to create a library of React components, leading to consistent design patterns and visual elements throughout the React application. It also facilitates code reuse and easier maintenance.
With React's component-based approach, UI components can be reused across different parts of the application. This reusability not only saves web development time but also ensures a consistent look and feel across various sections of the app. Developers can use complex UI structures to create React app by combining and nesting simpler reusable components, leading to a more organized and efficient design process.
React employs virtual DOM elements, an in-memory representation of the actual DOM. When data changes occur, React calculates the difference between the current virtual DOM and the new one. This approach minimizes direct manipulation of the actual DOM, resulting in fewer reflows and repaints, and ultimately improving rendering performance. Users experience smoother interactions and faster UI updates, which contributes to a better user experience.
React's declarative syntax allows developers to describe the desired UI state and how it should change over time. This approach is more intuitive and easier to reason about than imperative UI manipulation. Developers can focus on what the UI should look like in different states rather than dealing with the intricate details of how to achieve those states. This leads to cleaner and more maintainable code, reducing the chance of introducing errors in the UI.
React js encourages the use of a single source of truth for managing the application state. By effectively managing the state, developers can ensure that the user interface accurately reflects the underlying data. This prevents inconsistencies and ensures that users always see the most up-to-date information, contributing to a seamless and reliable user experience.
React comes with powerful developer tools that assist in inspecting component hierarchies, tracking state changes, and debugging UI-related issues. These tools enable developers to identify and resolve problems quickly, leading to a more polished and bug-free user experience.
The library provides performance optimization techniques, such as lazy loading, code splitting, and memoization, which help optimize the development process and maintain the highest performance as the React app grows. This ensures that users interact with a responsive and fluid user interface, even when dealing with resource-intensive tasks or complex data visualization.
React's component-based approach can be extended to building cross-platform applications, including web and mobile (using React Native). This consistency in design and behavior across different platforms enhances the user experience by making the app feel familiar and intuitive, regardless of the device being used.
React's component-based architecture is well-suited for cloud environments. It allows for the development of lightweight, modular applications that can easily scale within a cloud infrastructure. React supports enterprise cloud-based solutions.
React's modular nature aligns well with the microservices architecture often used in cloud solutions. This makes it easier to develop and maintain separate microservices while ensuring a cohesive user interface.
Its ability to integrate smoothly with various architectures and compatibility with other frameworks and libraries is a key advantage for enterprises, which often have complex and diverse technology stacks.
In the end, the reduced risk, the improved efficiency and effectiveness ReactJS developers report, and numerous organizational benefits have all been reasons for the big names in apps to upgrade to ReactJS and exploit the amazing benefits offered by this script.
And even though every framework upgrade takes its toll regarding time and costs, it is absolutely worth it when it comes to creating the perfect user experience – be it on a mobile or web application.
Our promise
Every year, Brainhub helps founders, leaders and software engineers make smart tech decisions. We earn that trust by openly sharing our insights based on practical software engineering experience.
Authors
Read next
Popular this month