Sie verwenden React-Apps jeden Tag, während Sie Ihre Lieblingsfernsehsendungen ansehen, in sozialen Medien surfen und Ihre E-Mails abrufen. Zeit herauszufinden, welche berühmten Unternehmen ihre Apps mit ReactJS entwickelt haben und warum.
A QUICK SUMMARY – FOR THE BUSY ONES
Hier sind Beispiele für Internetgiganten, die React-Apps verwenden, und warum sie sich für dieses Framework entscheiden:
Scrollen Sie nach unten, um mehr über jede dieser Apps zu erfahren.
TABLE OF CONTENTS
Seien wir ehrlich — die digitale Welt verändert sich gerade. In einer solchen Realität ist es definitiv schwierig, sich an Trends anzupassen. Genau das tun jedoch die großen Namen der Branche.
Wichtige Apps wie Facebook, Instagram, Netflix, und andere verbessern ständig ihre Erfahrung und passen sich neuen Rahmenbedingungen und Trends an. Seit Kurzem gibt es eine große Mundpropaganda ReactJS und seine beeindruckenden Eigenschaften. Warum verwenden Internetgiganten React?
Falls Sie noch nichts über das Potenzial von ReactJS gehört haben, es gibt zahlreiche. Grundsätzlich ist React bei Entwicklern sehr beliebt geworden und es gibt viele Ressourcen, die die meisten seiner technischen Vorzüge ausschöpfen — genau wie NodeJS und zahlreiche andere verwandte JavaScript-Frameworks/Tools.
Der Beweis für seine Beliebtheit lässt sich am besten anhand der Apps beschreiben, die ReactJS verwenden — und heute zeigen wir Ihnen die Liste der beeindruckendsten React-Apps.
Um es auf den Punkt zu bringen, React ist ein JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen. Es wird häufig zur Erstellung dynamischer und interaktiver Webanwendungen verwendet. Das Hauptaugenmerk liegt auf der effizienten Aktualisierung und dem Rendern von Komponenten als Reaktion auf Datenänderungen, was zu einer nahtloseren und reaktionsschnelleren Benutzererfahrung führt. React JS wird in der Webentwicklung zur Erstellung von Web-Apps verwendet, während React Native Anwendungen gewidmet ist, die auf iOS- und Android-Geräten ausgeführt werden.
Viele Entwickler verwenden auch Material UI, eine beliebte Komponentenbibliothek, um Benutzeroberflächen zu erstellen, die den Best Practices entsprechen und ein nahtloses Erlebnis bieten.
Sehr oft wird es als Tool, Framework oder Sprache falsch interpretiert. Anbieter, die mit React arbeiten sind in der Lage, große Webanwendungen zu erstellen, die Daten verwenden, die sich im Laufe der Zeit ändern können, ohne die Seite neu laden zu müssen. Das Hauptziel ist es, schnell, einfach und skalierbar zu sein. React verarbeitet nur Benutzeroberflächen in Anwendungen.
Es ist einfach eine JavaScript-Laufzeit. Ein leichtes, schnelles und modernes Möglichkeit, Code auf Ihrem Computer auszuführen.

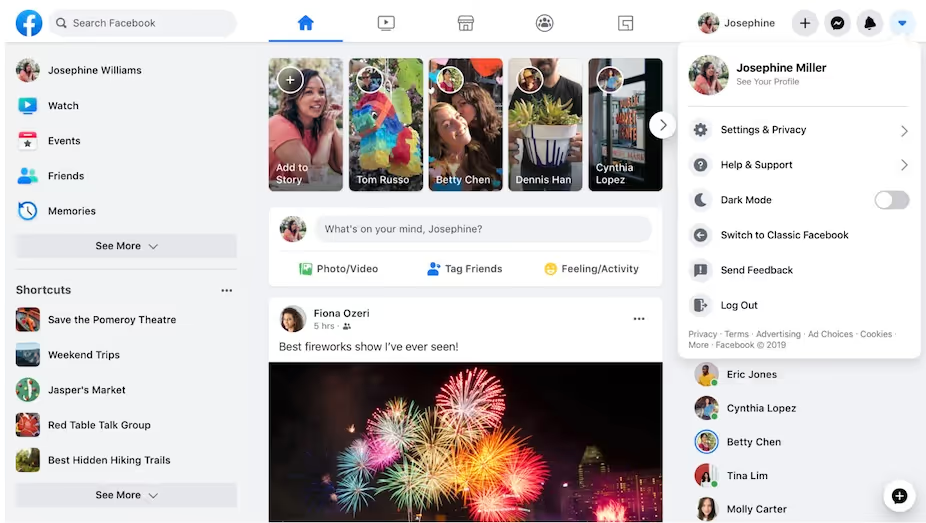
Obwohl teilweise Facebook nutzt React js. Ihre Webseite wurde mit React als dem Skript erstellt, das in den Anwendungscode integriert ist. Die Verwendung von React auf ihrer Webseite umfasst den Newsfeed, Profile, Beiträge, Kommentare, Benachrichtigungen und andere interaktive Komponenten. Die mobile App basiert auch auf einer Version von React namens React Native, die zwar ähnlich ist, jedoch für die Anzeige der nativen iOS- und Android-Komponenten anstelle der DOM-Elemente verantwortlich ist.
Facebook verwendet React auch für verschiedene interne Tools und Dashboards, mit denen Mitarbeiter verschiedene Aspekte des Unternehmens verwalten und überwachen.
<span class="colorbox1" fs-test-element="box1"><p>Die komponentenbasierte Architektur von React entspricht der modularen Designphilosophie von Facebook. Dieser Ansatz ermöglicht es Entwicklern, Funktionen und Stile in einzelnen Komponenten zu kapseln, wodurch die Codebasis überschaubarer und wiederverwendbarer</p></span> wird.
Interessanterweise war Facebook der Ort, an dem die ReactJS-Bibliothek ursprünglich erstellt wurde, weshalb es für die App offensichtlich ist, sie zu verwenden. React hat eine lebendige und aktive Community, die von Facebook und unabhängigen Entwicklern unterstützt wird. Diese umfangreiche Community bietet eine Fülle von Ressourcen, Bibliotheken und Tools, die den Wissensaustausch und die Zusammenarbeit erleichtern.
<span class="colorbox1" fs-test-element="box1"><p>Auschecken Die 10 besten React-Bibliotheken zum sofortigen Ausprobieren. Sie werden die Leistung Ihres Entwicklungsteams steigern.</p></span>

Die Verwendung von ReactJS innerhalb von Instagram ist enorm. Ein Beweis dafür ist der zahlreiche Funktionen, darunter Geolokalisierungen, Google Maps-APIs, Suchmaschinengenauigkeit sowie Tags, die ohne Hashtags angezeigt werden. Es ist alles in der API dieser React-App enthalten — und es ist wirklich beeindruckend.
Instagram basiert vollständig auf dem ReactJS Bibliothek und hat es den Fans ermöglicht, sich voll und ganz an ihre erstaunlichen Funktionen anzupassen.
Der unidirektionale Datenfluss von React gewährleistet eine vorhersehbare Datenstruktur, die das Debuggen und Warten der Anwendung erleichtert. Dies ist entscheidend für Instagram, wo Datenkonsistenz und Zuverlässigkeit für ein nahtloses Nutzererlebnis unerlässlich sind.
Instagram profitiert auch von Leistungsoptimierungen von React. Die Verwendung des virtuellen DOMs und des serverseitigen Renderings stellt sicher, dass die dynamischen Inhalte von Instagram schnell und reibungslos geladen werden, was die Benutzererfahrung verbessert.
PwC gehört zu den größten globalen Organisationen, die Versicherungs-, Steuer-, Rechts- und Risikoberatungsdienstleistungen anbieten. Eines der vier großen Wirtschaftsprüfungsunternehmen beschäftigt 364.000 Mitarbeiter und verfügt über rund 800 Niederlassungen in 157 Ländern.
Um seinen Kunden der Enterprise-Klasse effektiv Dienstleistungen anbieten zu können, verfügt PwC über viele spezielle digitale Produkte, wie ein Managementsystem für juristische Personen, Anwendungen zur Steuerberechnung und -rückstellung sowie Risikomanagementprodukte.
PwC verwendet in seinen digitalen Lösungen die fortschrittlichsten Technologien wie React, AWS, Azure und Typescript. Die Merkmale dieses Technologie-Stacks sind kontinuierliche Weiterentwicklung und Vielseitigkeit, sodass PwC das Angebot erweitern und seine Lösungen kontinuierlich skalieren kann. Lesen Sie mehr über ihre React-Projekte.
Die React-Version funktioniert auch mit Netflix — insbesondere auf ihrer Plattform namens Gibbon, die für TV-Geräte mit geringer Leistung anstelle des in Webbrowsern verwendeten DOM verwendet wird. Netflix hat sogar hat einen offiziellen Blogbeitrag veröffentlicht erklärt, wie Die ReactJS-Bibliothek unterstützt die Startgeschwindigkeit, die Laufzeitleistung und die Modularitätund verschiedene andere Vorteile.
Wie die UI Engineers von Netflix im Blogbeitrag angeben:
Unsere Entscheidung, React einzuführen, wurde von einer Reihe von Faktoren beeinflusst, vor allem: 1) Startgeschwindigkeit, 2) Laufzeitleistung und 3) Modularität.
React verwendet ein virtuelles DOM, um das UI-Rendering zu optimieren. Dieser Ansatz verbessert die Leistung erheblich, da teure DOM-Operationen minimiert werden und ein reibungsloses und schnelles Benutzererlebnis gewährleistet wird.
Netflix hat jedoch auch festgestellt, dass für bestimmte Szenarien Die Verwendung von Vanilla-JavaScript kann die Leistung weiter verbessern. Zum Beispiel haben sie einige clientseitige Interaktionen von React auf Vanilla-JavaScript umgestellt, wodurch die Größe des JavaScript-Pakets reduziert und die Ladezeiten erheblich verbessert wurden. React wird weiterhin serverseitig verwendet, um den ursprünglichen HTML-Code zu generieren, aber Vanilla-JavaScript wird für die clientseitige Interaktion verwendet, um die Leistung weiter zu optimieren.
Die New York Times hat ein tolles neues Projekt entworfen das simuliert das unterschiedliche Aussehen der Sterne auf Oskars rotem Teppich. Offensichtlich wurde die Oberfläche dieses Projekts in React eingebaut und ermöglicht es Benutzern, die Galerie verschiedener Fotos aus 19 Jahren auf nette Weise zu filtern. Das erneute Rendern dieses React-Projekts ist nur eine der beeindruckenden Funktionen, die wir der React-Bibliothek verdanken können.
Justin Heideman unterstützt diese Gründe in seinem Blogbeitrag auf NYTimes Open und erklärt, dass:
In unserer App erstellen wir schlanke, verantwortungsvolle Stores. Ein Store ist für die Verwaltung einer bestimmten Datenanfrage verantwortlich.

Beam ist der größte Anbieter von Mikromobilität im asiatisch-pazifischen Raum. Die App wurde über 10 Millionen Mal heruntergeladen und unterstützt täglich 10.000 E-Scooter-Fahrer.
Für Beam ist der Leistung und Skalierbarkeit der Anwendung waren der Schlüssel, um eine große Anzahl von Kunden gleichzeitig effektiv zu bedienen und auf den zunehmenden Verkehr vorbereitet zu sein. Deshalb war React die beste Wahl für sie. Ebenso wichtig war die Reaktionsfähigkeit des Produkts, sodass Beam seine Daten schnell aktualisieren und über APIs mit anderen verwandten Anwendungen synchronisieren konnte.
Schließlich musste die App aufgrund der Natur des Mikromobilitätsmarktes über eine sehr intuitive Benutzeroberfläche und Navigation verfügen, da die meisten Menschen sie unterwegs verwenden, um zur Arbeit oder zur Schule zu eilen. Schauen Sie sich die Projektgeschichte an.
Überraschenderweise (oder nicht), Yahoo! ' s Mail-Client ist auch eine React-App. Da Facebook Yahoo besitzt! Heutzutage gibt es die Idee einer soliden und einheitlichen Architektur, und aus diesem Grund wurde React in so vielen Teilen wie möglich integriert. Die Architektur, die speziell mit React als Teil davon gebaut wurde, kann gesehen werden hier — und das Yahoo! Entwickler fassen zusammen, dass es einfacher und viel besser ist, mit dem Code zu arbeiten.
Die Ingenieure, die an der Yahoo Mail-Plattform arbeiteten, benötigten viele Upgrades. Wie sie in einem Blogbeitrag auf Tumblr sagen:
Für die Yahoo Mail-Plattform der nächsten Generation wollten wir:
Am Ende haben wir uns aus den folgenden Gründen für React JS und Flux entschieden:

Viele Teile der Khan Academy basieren derzeit auf React.
Die Khan Academy hat eine umfassende Bibliothek wiederverwendbarer React-Komponenten. Dieser modulare Ansatz ermöglicht einfache Aktualisierungen und Wartungsarbeiten auf der gesamten Plattform. Zum Beispiel werden ihre Mathe-Tastatur und andere interaktive Elemente mithilfe von React-Komponenten implementiert, was eine konsistente Funktionalität und ein einheitliches Design in verschiedenen Teilen der Website ermöglicht.
Der Übergang zu React beinhaltete die Aktualisierung eines erheblichen Teils ihrer Legacy-Code. Dazu gehörte auch das Ersetzen älterer Komponenten durch moderne React-Komponenten, um die Leistung und Benutzerfreundlichkeit zu verbessern. Der detaillierte Prozess beinhaltete eine sorgfältige Kategorisierung der Änderungen, umfangreiche Tests und die Zusammenarbeit zwischen den Teams, um sicherzustellen, dass reibungsloser Übergang ohne Produktionsunterbrechung.
Einer ihrer JavaScript-Entwickler, Joel Burget, teilte seine persönlichen Erfahrungen mit die ReactJS-Bibliothek und wie sie sich vom traditionellen Backbone unterscheidet Skript, das sie zuvor verwendet haben. Er definiert es offensichtlich als ein würdiges Upgrade und geht die meisten wichtigen Funktionen sorgfältig durch — einschließlich der effizienten Änderung des Elements und der Eliminierung unnötiger erneuter Renderings.
Obwohl es vor dem offiziellen Start mehrere Betas gab, WhatsApp verwendet ReactJS für die Erstellung von Benutzeroberflächen von Facebook, genauso wie es Underscore.js und Velocity.js als einige seiner effizientesten Engines verwendet.
WhatsApp Web wurde mit React erstellt, das eine dynamische und interaktive Benutzeroberfläche bietet.
<span class="colorbox1" fs-test-element="box1"><p>Das virtuelle DOM von React ermöglicht effiziente Aktualisierungen und Renderings, was für Chat-Anwendungen in Echtzeit unerlässlich ist, bei denen Nachrichten und andere Elemente häufig aktualisiert werden müssen, ohne dass die gesamte Seite neu geladen werden muss.</p></span>
Die Desktop-Version von WhatsApp, die mit Electron erstellt wurde, verwendet ebenfalls React. Diese Integration verwendet wahrscheinlich weitgehend dieselbe Codebasis wie WhatsApp Web und nutzt die Flexibilität von React, um die Konsistenz auf verschiedenen Plattformen aufrechtzuerhalten
Seit 1888 hilft National Geographic Reiseliebhabern, erstaunliche Orte zu entdecken und andere Kulturen kennenzulernen. Jeden Monat erreicht das Magazin weltweit mehr als 60 Millionen Leser. In einer sich schnell verändernden Geschäftslandschaft können selbst Unternehmen mit mehr als einem Jahrhundert Tradition nicht unverändert bleiben.
Um das Erlebnis seines Publikums zu verbessern, National Geographic hat eine neue Abonnementverwaltungsplattform entwickelt, die auf der React-Bibliothek basiert. Durch die Wahl eines modernen, skalierbaren Tech-Stacks, React und Node.js, konnte National Geographic den Abonnement-Verkaufsprozess, einschließlich der Benutzeroberfläche und des Backends, komplett neu erfinden.
Die neue Version der App wurde auf der Grundlage eingehender UX-Recherchen entwickelt und ist daher benutzerfreundlich mit einem vereinfachten, intuitiven Interaktionsablauf. Die Softwaremodernisierung ermöglichte es National Geographic, das Neukundenwachstum um 20% zu steigern, den Umsatz um 30% zu steigern und die Markteinführungszeit der Anwendung um 450% zu verkürzen. Wie National Geographic es gemacht hat.

Im August 2014 hat Codecademy beschlossen, die Facebook-Bibliothek vollständig zu integrieren. ReactJS war offensichtlich ein Teil davon — und ist immer noch eines der kritischen Skripte, die auf der App basieren.
Von der Kopfzeile über das Menü bis hin zur Navigation, Die Verwendung von ReactJS ist auf Codeacademy allgegenwärtig, das als logische Lösung entwickelt wurde, die alle Komponenten für die verschiedenen Teile enthält.
Allen Mitarbeitern von Codeacademy zufolge schätzen sie unter anderem die Tatsache, dass die Das Skript ist kampferprobt, leicht zu überdenken, macht SEO einfach und ist mit Legacy-Code kompatibel und flexibel genug für die Zukunft.
Außerdem regt es zum Aufbau einer Community an und Sie müssen sich keine Gedanken mehr über Standardformeln machen.
Wie sie in ihrem sagen Blogbeitrag auf InfoQ:
React ist eine leichte, leistungsstarke und erprobte Bibliothek zum Erstellen von Benutzeroberflächen mit JavaScript. Es ist kein vollständiges Framework, sondern ein leistungsstarkes Tool, das die Art und Weise, wie Sie an die Frontend-Entwicklung herangehen, durchaus verändern kann. Wir haben festgestellt, dass es ein unglaublich nützliches Tool für unsere Frontend-Entwicklung ist, und wir sind sehr zufrieden mit unserer Wahl.
Die Funktionen von React werden auch genutzt, um interaktive Lernumgebungen auf der Codecademy-Plattform zu erstellen. Dazu gehören automatisch benotete Quizfragen, Live-Programmierumgebungen und sofortige Feedback-Mechanismen, die das Lernerlebnis verbessern.
Die Fülle an Ressourcen, die Teil von React sind, wird auch von Dropbox effizient genutzt — was maßgeblich zum Erfolg dieses fantastischen Cloud-basierten Speicherdienstes und der Online-Backup-Lösung beiträgt.
Dropbox hat React genutzt, um seine Webplattform erheblich zu verbessern, was zu einer effizientere, benutzerfreundlichere und skalierbarere Anwendung. Ein bemerkenswerter Erfolg ist die Verbesserung der Leistung und der Benutzeroberfläche der Filesharing- und Speicherdienste von Dropbox.
Durch die Verwendung von React kann Dropbox effizient mit der dynamischen Natur der Dateiverwaltung umgehen, um sicherzustellen, dass die Benutzererfahrung auch bei großen Datenmengen reibungslos und reaktionsschnell ist.
Durch die Verwendung des virtuellen DOM von React kann Dropbox Updates effizienter durchführen. React berechnet die Mindestanzahl an Updates, die erforderlich sind, um Änderungen widerzuspiegeln. Dies verbessert die Leistung und beschleunigt die Benutzeroberfläche, was besonders für dynamische Anwendungen wie Dropbox wichtig ist.
Trotz der Herausforderungen hat Dropbox es geschafft, React und Webpack dazu zu bringen läuft auf älteren Systemen wie Internet Explorer 8. Dadurch wird sichergestellt, dass ihre Dienste auch für Benutzer zugänglich sind, die möglicherweise noch veraltete Browser verwenden, was ihr Engagement für eine breite Kompatibilität und Benutzerunterstützung unterstreicht.
Einer der wichtigsten Erfolge ist die Entwicklung des BBC iPlayers, der im Hinblick auf Barrierefreiheit und Benutzererfahrung verbessert wurde. Durch den Einsatz von React konnte sich das BBC iPlayer-Team auf integrative Designprinzipien konzentrieren und sicherstellen, dass die Plattform für alle Benutzer zugänglich ist, auch für Menschen mit Behinderungen. Dazu gehörten Funktionen wie die Möglichkeit, Benutzern die Kontrolle über die Wiedergabeoptionen zu geben, die Unterstützung des Pinch-Zooms und die Bereitstellung alternativer Formate für audiobeschriebene und signierte Inhalte.
Ein weiteres bemerkenswertes Projekt war die Migration der BBC News-Website zur Verwendung von Next.js, einem React-Framework. Diese Umstellung zielte darauf ab, die Leistung und Skalierbarkeit zu verbessern und gleichzeitig ein dynamisches und responsives Benutzererlebnis aufrechtzuerhalten. Durch die Nutzung von React und Next.js erzielte die BBC bessere Ladezeiten, optimierte Entwicklungsprozesse und verbesserte die Wartbarkeit ihrer Codebasis.
<span class="colorbox1" fs-test-element="box1"><p>Die BBC integriert React mit anderen modernen Entwicklungstools und Bibliotheken, wie Next.js für serverseitiges Rendern und Routing und Emotion für das CSS-in-JS-Styling. Dieses Setup hilft bei der Aufrechterhaltung einer robusten und flexiblen Entwicklungsumgebung und ermöglicht eine schnellere Implementierung von Funktionen und</p></span> eine einfachere Codeverwaltung
React fördert eine komponentenbasierte Architektur, bei der die Benutzeroberfläche in wiederverwendbare Teile aufgeteilt ist. Jede React-Komponente umfasst eine bestimmte Funktionalität oder ein UI-Element. Dieser modulare Ansatz ermöglicht es Entwicklern, eine Bibliothek von React-Komponenten zu erstellen, was zu konsistenten Designmustern und visuellen Elementen in der gesamten React-Anwendung führt. Es erleichtert auch die Wiederverwendung von Code und erleichtert die Wartung.
Mit dem komponentenbasierten Ansatz von React können UI-Komponenten in verschiedenen Teilen der Anwendung wiederverwendet werden. Diese Wiederverwendbarkeit spart nicht nur Zeit bei der Webentwicklung, sondern sorgt auch für ein einheitliches Erscheinungsbild in verschiedenen Bereichen der App. Entwickler können komplexe UI-Strukturen verwenden, um die React-App zu erstellen, indem sie einfachere wiederverwendbare Komponenten kombinieren und verschachteln, was zu einem besser organisierten und effizienteren Designprozess führt.
React verwendet virtuelle DOM-Elemente, eine In-Memory-Repräsentation des tatsächlichen DOM. Wenn Datenänderungen auftreten, berechnet React den Unterschied zwischen dem aktuellen virtuellen DOM und dem neuen. Dieser Ansatz minimiert die direkte Manipulation des tatsächlichen DOMs, was zu weniger Reflows und Neumalungen führt und letztendlich die Renderleistung verbessert. Benutzer erleben reibungslosere Interaktionen und schnellere Benutzeroberflächenaktualisierungen, was zu einer besseren Benutzererfahrung beiträgt.
Die deklarative Syntax von React ermöglicht es Entwicklern, den gewünschten UI-Status zu beschreiben und zu beschreiben, wie er sich im Laufe der Zeit ändern sollte. Dieser Ansatz ist intuitiver und einfacher zu verstehen als eine zwingende Manipulation der Benutzeroberfläche. Entwickler können sich darauf konzentrieren, wie die Benutzeroberfläche in verschiedenen Zuständen aussehen sollte, anstatt sich mit den komplizierten Details zu befassen, wie diese Zustände erreicht werden können. Dies führt zu saubererem und wartbarerem Code, wodurch die Wahrscheinlichkeit verringert wird, dass Fehler in der Benutzeroberfläche auftreten.
React js empfiehlt die Verwendung einer einzigen Informationsquelle für die Verwaltung des Anwendungsstatus. Durch eine effektive Verwaltung des Status können Entwickler sicherstellen, dass die Benutzeroberfläche die zugrunde liegenden Daten korrekt wiedergibt. Dies verhindert Inkonsistenzen und stellt sicher, dass Benutzer immer die aktuellsten Informationen sehen, was zu einer nahtlosen und zuverlässigen Benutzererfahrung beiträgt.
React verfügt über leistungsstarke Entwicklertools, die bei der Überprüfung von Komponentenhierarchien, der Verfolgung von Zustandsänderungen und dem Debuggen von Benutzeroberflächenproblemen helfen. Diese Tools ermöglichen es Entwicklern, Probleme schnell zu identifizieren und zu lösen, was zu einer ausgefeilteren und fehlerfreien Benutzererfahrung führt.
Die Bibliothek bietet Techniken zur Leistungsoptimierung wie verzögertes Laden, Codesplitting und Memoisierung, die dazu beitragen, den Entwicklungsprozess zu optimieren und die höchste Leistung aufrechtzuerhalten, wenn die React-App wächst. Dadurch wird sichergestellt, dass Benutzer mit einer responsiven und flüssigen Benutzeroberfläche interagieren, selbst wenn sie mit ressourcenintensiven Aufgaben oder komplexer Datenvisualisierung zu tun haben.
Der komponentenbasierte Ansatz von React kann auf die Entwicklung plattformübergreifender Anwendungen ausgedehnt werden, einschließlich Web- und Mobilanwendungen (mit React Native). Diese Konsistenz in Design und Verhalten auf verschiedenen Plattformen verbessert das Benutzererlebnis, da sich die App unabhängig vom verwendeten Gerät vertraut und intuitiv anfühlt.
Die komponentenbasierte Architektur von React eignet sich gut für Cloud-Umgebungen. Sie ermöglicht die Entwicklung leichter, modularer Anwendungen, die innerhalb einer Cloud-Infrastruktur problemlos skaliert werden können. React unterstützt Cloud-basierte Lösungen für Unternehmen.
Der modulare Charakter von React passt gut zu der Microservices-Architektur, die häufig in Cloud-Lösungen verwendet wird. Dies erleichtert die Entwicklung und Wartung separater Microservices und gewährleistet gleichzeitig eine einheitliche Benutzeroberfläche.
Die Fähigkeit zur reibungslosen Integration in verschiedene Architekturen und die Kompatibilität mit anderen Frameworks und Bibliotheken sind ein entscheidender Vorteil für Unternehmen, die oft über komplexe und vielfältige Technologie-Stacks verfügen.
Am Ende das reduzierte Risiko, die verbesserte Effizienz und Effektivität ReactJS-Entwickler Bericht, und zahlreiche organisatorische Vorteile waren allesamt Gründe für die großen Namen im Bereich Apps, auf ReactJS umzusteigen und die erstaunlichen Vorteile dieses Skripts zu nutzen.
Und obwohl jedes Framework-Upgrade seinen Tribut an Zeit und Kosten fordert, lohnt es sich auf jeden Fall, wenn es darum geht, das perfekte Nutzererlebnis zu schaffen — sei es auf einer Mobil- oder Webanwendung.
Unser Versprechen
Brainhub unterstützt jedes Jahr Gründer:innen, Tech-Leads und Entwickler:innen bei klugen Technologieentscheidungen – mit offen geteiltem Wissen aus der Praxis.
Authors
Read next
Popular this month