Electron.js makes developing desktop apps a lot easier. Look at the examples of apps made with this powerful open source framework and discover why those companies chose Electron.js.
A QUICK SUMMARY – FOR THE BUSY ONES
Electron is chosen by several apps for its capabilities. Examples include:
Companies choose Electron for JavaScript-based cross-platform apps. It offers benefits like creating desktop apps using web technologies, allowing cross-platform development for Mac, Windows, and Linux, and streamlining development across platforms.
TABLE OF CONTENTS
We are all witnesses of a revolution where building apps and websites becomes easier every single day.
Electron apps are definitely a part of this revolution. If you wonder about developing Electron apps yourself, start with analyzing which apps are using it and why.
Various companies benefited from Electron in many ways. The best way to understand this JavaScript framework for desktop apps is to see it in practice, so let's take a closer look at a few examples.
Let’s face it – we all love torrents, whether they are downloaded on our mobile or desktop screens.
However, this type of apps still feels a bit outdated and old, which is why the guys at WebTorrent decided to step into action – using Electron JS as their basic developing program.
The result is WebTorrent, the first torrent client working in the browser and one that is completely written in JavaScript and uses WebRTC for peer-to-peer transport.
Without any plugins, extensions or installations required, WebTorrent links the user to a decentralized browser-to-browser network that ensures efficient file transfer.
Electron steps into action with the WebTorrent desktop version, making it as lightweight, ad-free and open source as possible. Also, it aids the streaming and acts as a hybrid client that connects the app to all the popular BitTorrent and WebTorrent networks.
As the true king of content management systems, WordPress deserved a desktop version that is reliable and automated. Thanks to Electron JS, it entered the list of desktop apps using Electron – as an open-source framework that helps users manage WordPress content.
We all know about WordPress and launching it via our browsers. However, WordPress for desktop is something entirely new – a desktop app using the Electron framework that provides a seamless cross-platform experience, allowing users to focus on their content and design without any browser tabs acting as distractions.
Locally hosted and with minimal load times, WordPress for desktop is a desktop app using Electron as a framework, and JavaScript using React as the main language in this emerging desktop technology.

If you have never heard about Ghost, you are not the only one. Basically, Ghost is a fully open-source platform that lets users build and run modern online publications. From blogs to magazines and journals, Ghost is fully hackable and has a real impact on the future of online media.
That is mostly because of the simpler and more focused experience for writing, obviously a product of JavaScript desktop framework among the other technologies.
Speaking of, Ghost for desktop is a desktop app using Electron JS that allows writers to manage multiple blogs at once, and focus on their writing. If you are a writer, you probably know that simple things like shortcuts during writing are hard to realize in a browser. However, the Ghost desktop app makes it easier than ever.
Using JavaScript and Node.js on both the backend and frontend, Ghost for desktop is one of the apps built on Electron and ones that deliver a better user experience.

Looking for a reliable peer-to-peer web browser?
If yes, you just found it. Beaker Browser is a participatory browser designed for hackers. Initially designed as a product that can be hacked, Beaker Browser shifts the Web to an open-source format and lets hackers, modders, and creative types make most of their digital skills.
Electron open source software framework made building Beaker a lot easier. As a toolkit for making browsers, it aided the designing process. Thanks to it, Electron app runs with minimal iterations and in the best way possible. In a nutshell, Beaker Browser is a browser for open-source websites and a solution that makes social hacking easier and better than ever before.
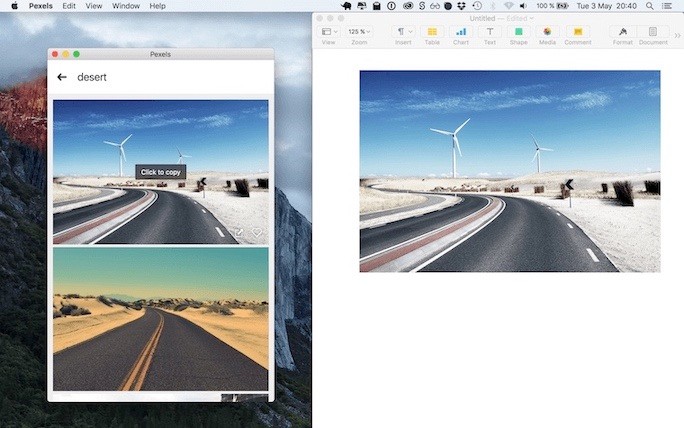
For a lot of writers, designers, and publicists, Pexels is a life-saver. As a platform that packs thousands of royalty-free stock images, it definitely needed improvement. And that is how the Pexels desktop app was born, obviously built with Electron framework.
This app makes it easier than ever to copy a photo into your clipboard – with only one click. Then, you can paste the photo into any app and use it as a stock image for your article, infographic or social media post.
No downloads means no problems, and discovering new photos is easy thanks to the Pexels desktop app.

Another great app using this JavaScript framework is Slack desktop app for macOS.
It was built with the Electron framework that can be easily seen thanks to its faster performance and the frameless look, unlike the browser experience. For many teams looking for better organization or a more focused workspace, Slack for desktop is definitely the app to choose.
Although Slack for desktop takes a hybrid approach, most of their assets and code are loaded remotely, combining the rendering engine from Chromium and the Node.js runtime and module system.

Another one in the line of popular desktop apps using ElectronJS is WhatsApp – the most downloaded messenger app.
Working less and providing more, Electron framework helped the WhatsApp developers to cover it all in single cost and wrap around the desktop experience of WhatsApp through a more streamlined and revolutionized framework – the Electron.

There are key reasons why organizations chose to build desktop apps with Electron:
At the top level we see Mac, Windows, and Linux. That’s already a lot. But on a deeper level, there are multiple versions of those systems together with the latest version of all of them. Each one has its specifics, and each one one that is still in use should be addressed during product development. Plus, each platform has its own quirks.
To cope with this development challenge, we need to hire specialists, which often takes a lot of time. Plus, building three specific apps is also a long process. In many cases, that’s not a viable solution from a business point of view.
Electron allows businesses to speed up time-to-market (cross-platform development) and use talents they already have or can hire fairly quickly (using web technologies).
JavaScript developers, even if they’re not specialized in building Electron apps, will most likely catch it up quickly.
App development with Electron eliminates time and talent waste.
<span class="colorbox1" fs-test-element="box1"><p>Technical decisions should be made with business and product context in mind. Electron is a choice that supports digital acceleration of a company and achieving its business goals.</p></span>
This is a part that will be interesting especially for those who wonder if Electron is a good fit for their next project.
Here are some facts about Electron’s that may be helpful during the decision-making process.
Using Electron for cross-platform applications is an excellent choice, however you should consider the fact that Electron may excess resource usage and bundle the entire runtime, resulting in high memory usage and potential performance slowdowns due to excess resource consumption.
Moreover, Electron's inclusion of all features increases the file size, leading to longer download and installation times for users.
Lastly, it's crucial to rely on a stable version of Electron to ensure a reliable foundation for all the features, as older or unstable versions may introduce compatibility issues and security vulnerabilities.
In the end, there are many reasons to use create Electron JS apps for desktop. The most important one is obviously the fast transition to the desktop environment, allowing developers a seamlessly integrated experience.
With an improved runtime and great integration with JavaScript and Node.js, Electron JS makes both designing desktop apps and maintaining them on cross platforms easier and better.
Electron is used for app development because it offers cross-platform compatibility, leverages familiar web technologies, enables code reusability, provides access to native capabilities, has a wide range of libraries and tools, allows rapid prototyping, and has a supportive developer community.
Some alternatives to Electron for building desktop apps include NW.js, Flutter Desktop, Qt, Nativefier, and Proton Native. The best alternative depends on specific requirements and preferences.
Electron is good for building cross-platform desktop applications using web technologies. It offers familiarity for web developers, access to native capabilities, code reusability, a rich ecosystem, rapid prototyping, and wide adoption.
Yes, Electron JS is widely regarded as a good framework for building any desktop application you like. It offers several advantages:
No, Electron is primarily designed for building desktop applications rather than mobile apps. Electron focuses on leveraging web technologies to create cross-platform desktop apps making it compatible with most desktops across operating systems, such as: Windows, macOS, and Linux.
For mobile app development, frameworks like React Native, Flutter, and NativeScript are more commonly used. These frameworks specialize in creating native or cross-platform mobile applications that can be deployed on iOS and Android devices. They offer specific features and optimizations for mobile app development, including access to native APIs, performance considerations, and UI/UX considerations tailored for mobile platforms.
While Electron is not suitable for mobile devices, it can be utilized to create companion desktop applications or administration tools for mobile apps. For example, developers can use Electron to build a desktop application for managing and monitoring a mobile app's backend or administration tasks.
To determine if an application is built using Electron, you can follow these steps:
Keep in mind that these methods provide a general approach to identifying Electron applications, but they may not be foolproof. Some developers may obfuscate or modify their Electron applications, making it harder to detect their usage of Electron.
Our promise
Every year, Brainhub helps 750,000+ founders, leaders and software engineers make smart tech decisions. We earn that trust by openly sharing our insights based on practical software engineering experience.
Authors
Full-stack software developer with 17 years of professional experience.
Software development enthusiast with 6 years of professional experience in the tech industry.
Read next
Popular this month
Get smarter in engineering and leadership in less than 60 seconds.
Join 300+ founders and engineering leaders, and get a weekly newsletter that takes our CEO 5-6 hours to prepare.