Both web apps and mobile apps address different business needs. Decision what to develop first should depend on what you want to achieve.
A QUICK SUMMARY – FOR THE BUSY ONES
Choose to build a web app when:
Choose a mobile app when:
TABLE OF CONTENTS
The analysis of how web and mobile apps function on the market and how people are using them, revealed that both serve to reach slightly various audiences, and, above all, achieve different business goals.
Based on this research, we've prepared the list of 11 questions to answer to easily decide which one will bring more business benefits faster.
Let's check them out.
Mobile apps need to be downloaded and installed via the app store and then they run and live on the device. They are built for specific platforms (iOS and Android) and have access to native device's features like GPS. Mobile apps don't need active internet connection to run. They are faster and often provide better User Experience comparing to web apps. When there are updates, users have to download them from the app store.
Web apps don't need to be downloaded - they are accessed via the internet browser. They work on every system and device and adapt to them. Web apps are responsive so they look good at both desktop and mobile devices. To run, they need active internet connection. They update themselves automatically - users don't have to download anything.
A web app can help you reach more users in comparison to a mobile app. To prove this, let’s analyze the Google search traffic for a company that provides web and mobile analytics based in the US.
Only about 21% of their website traffic comes from mobile devices and the rest comes from desktop and tablets.

Digging deeper, here we show the two most popular operating systems, where Android users make up 8% (40% x 21%) of all visitors and iOS users make up 12% (57% x 21%) of all visitors.

So, if we decide to just use the iOS app, it’s a rough estimate, we would get about 12% of our current visitors.
Whereas if we decide to go only with the Android app, we (again, very roughly) would only get 8% of our current visitors. Keep in mind there are around 70 different devices using this OS, that you can check by clicking on Android in Google Analytics.
Web apps exist on the internet just like websites, so you can use the same advertising and marketing techniques to easily increase their popularity (like SEO, Google Ads). Mobile apps also can be advertised on social media, but users will still need to proceed to app stores and download your app. The path to conversion is easier in the case of web apps.
Mobile apps are more discoverable in the app stores.
WINNER: WEB APP
If you think that people will be using your app a few times a day, then it makes more sense to start with a mobile app. It is way more convenient, faster to access, and keeps users up to date with notifications.
But there is one common barrier that stops people using your app – when it’s slow to launch, slow to log in, and slow to perform desired actions.
Things like games, notes, to-do lists, reminders, alarm clock, e-mail or social media – most of them are recommended to have as a mobile app. You’ll use them pretty often during the day and want your interaction with them to be lag-free.
Imagine if you always had to access Facebook through your mobile browser first, then had to sign in, and then finally being able to read that underwhelming message from your friend. Wouldn’t it be better to get an instant notification as soon as you receive the message?

The decision of which type of device to make the primary one will have a profound impact on your business. Very few people can make this choice with absolute certainty. That's why product experts created tools and processes such as Product Design Sprint and Discovery Phase, that allow for quick verification of the product assumptions.
The first one, Product Design Sprint, is a process used to quickly gather all the available information about the product, industry, and its users. This information is then used to design a simple prototype that is tested against real users to see if the product fulfills its purpose. Such an approach helps to quickly pinpoint any misconceptions about the customers and the market and prevent costly development mistakes.
WINNER: TIE - IT DEPENDS ON THE DEVICES PEOPLE WILL USE YOUR APP ON
Camera, gyroscope, sensors will always work better with a native mobile app. So, if one of these is crucial for your app, you should consider building a mobile app not a web app.
Nowadays, you can access many of the smartphone’s features with a web app, e.g.:
Thanks to technologies like NodeJS you are even able to get data in real-time (as it is for native mobile apps). But there are still at least two features you can’t access – geo-targeted push notifications or in-app notifications while using a web app on iPhone.
Even if your web app has access to some of the smartphone features, it will always provide a different experience than a dedicated native mobile app. Native apps give a better performance – the efficiency of a native mobile app’s processing is higher than a web app’s.

WINNER: MOBILE APP (BUT A WEB APP STILL MAY BE A GOOD CHOICE HERE - DEPENDS ON WHAT FEATURES YOU NEED)
Mobile apps are faster than web apps. The reason for this is that mobile apps store user’s data settings locally on the phone. Web apps, on the other hand, download the data from servers. In the case of performance, the user’s experience will be best when using native mobile apps.
This time, the mobile app vs web app debate shows a mobile app as a clear favorite.
WINNER: MOBILE APP
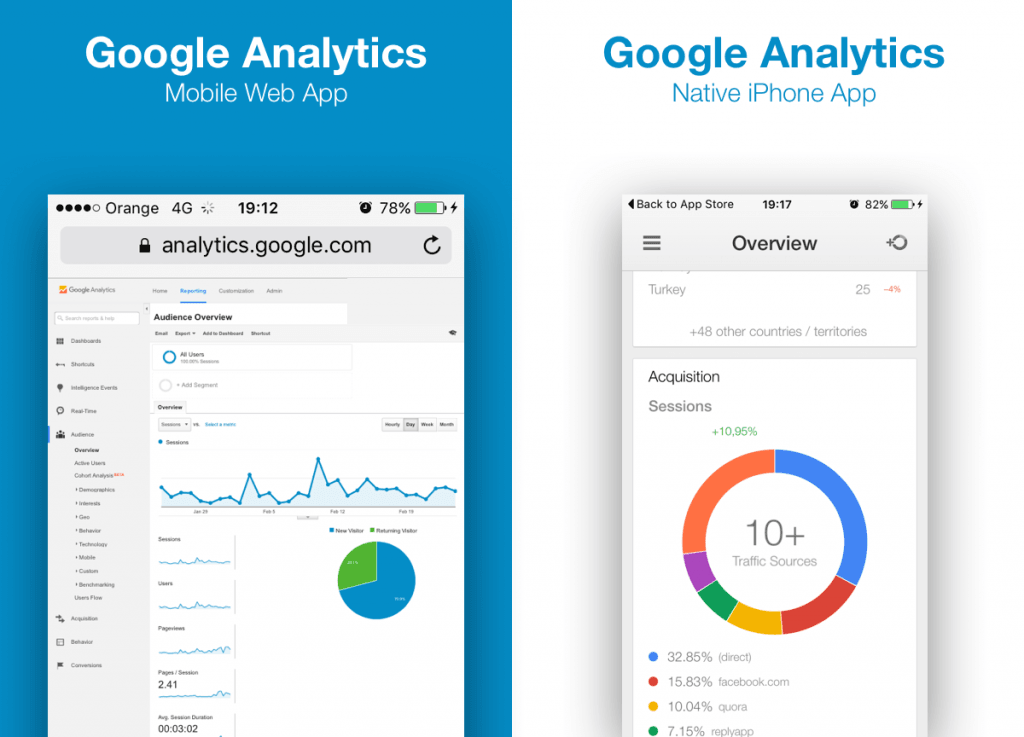
Compare these two Google Analytics experiences (see an image below). The first one is when you use a mobile web app to view all those complicated reports. Second is when you have a native iPhone app with an optimized user interface to display all the data.
Without a native mobile app, it would be such a pain to use on your mobile device. Scrolling, editing, reviewing reports with a web app – it’s an absolute nightmare to use a complex page like this on your phone. Properly designed apps solve this problem.
If you are thinking about using your phone for cmplex reporting, calculations, numbers, then you should know that it will be almost impossible to use these tools without a dedicated mobile app.
This time, in the web app vs mobile app battle, a mobile app is the winner.
WINNER: MOBILE APP

Limited access to the internet is still a common problem. If you want to reach locations when internet connection is a problem, developing a web app may not be a good option. It may concern specific markets or just locations - maybe people will often use your app in places like forests, gyms, trains. Therefore, in this mobile app vs web app battle - mobile app beast web hands down.
When your solution caters mostly for users who are offline-aficionados, then it’s much better to develop a mobile app where the user can access the desired data whenever it’s needed.
Here are some examples:
WINNER: MOBILE APP
If not, it wouldn’t make sense to start developing a mobile app, here is why:
Based on research done by Business of Apps, the median cost of app development starts from $16k.

If you have 30% users on iOS, 60% on Android and 10% on Windows Phone, you should probably consider developing your app for at least two platforms, and ideally for three.
Developing apps for three platforms means:
Web apps are cheaper to develop, because you only need one product. However, if you care about the quality, user experience, and your project is not extra simple, these days $15k may also not be enough. Therefore, in the case of small budget you may want to choose website development - if you already have a website, there's still a potential to improve it with regard to conversions.
In the mobile apps vs web apps battle, a web app gets one back.

WINNER: WEB APP
For example, if you plan to build an app for runners to track their route or a taxi app that orders transport to a specific place, the best possible experience you can achieve is with a mobile native app. In this case, a GPS feature is crucial for your business.
In our battle, a mobile app takes the round. But saying that, it is possible to do the task with a web app, but it won’t be as fast and easily accessible as a simple mobile app.
Lyft (which is similar to Uber), is a perfect example of a startup phone-app which facilitates peer-to-peer ridesharing. In 2018, which was their record growth year, they served over 30 million riders while achieving $8.1 billion in bookings and $2.2 billion in revenue. A GPS feature is crucial for the app, as well as the possibility to use it with lower internet connections, so the mobile app is a way to go here.
WINNER: MOBILE APP
If yes, you should definitely go on a web app first. Later on, you can invest in cross-platform apps instead of investing in mobile apps.
In the case of mobile apps, each update needs to be downloaded by users. Web apps update automatically when you update the content on your side.
WINNER: WEB APP
This might be the Unique Selling Proposition (USP) of your business. While you focus on mobile systems only, everyone else will be focusing on web platforms or delivering an average solution for each platform available.
Make it way more appealing and easier to use for the guy with the mobile phone in his hand.
For example, if somebody builds a to-do list app for desktop, tablet, and smartphone, you can just focus on delivering the best possible experience for Apple devices like Clear.
You can also display people’s and company’s insight along with meeting schedules like Accompany. Or shoot amazing time-lapse videos with Hyperlapse by Instagram.
WINNER: MOBILE APP
Web apps can be developed faster, since you need to build only one digital product which will work on each device and operating system similarly. In the case of mobile applications, you need to build a separate application for each operating system, and adjust it to various devices.
In that case, a hybrid app may be a solution - using technologies like React Native, it's easier and faster to build apps for each platform and device.
In the case of web apps do not require app store approval, so they can be launched faster.
The average review time for an iOS app is 4 days based on 216 user reviews submitted in 2 weeks. The problem is Apple can reject you if they think your app has:
If you care about the speed of development and a quick launch, you may want to go with a web app or a hybrid app.
WINNER: WEB APP
There's no clear answer to that question, since the choice should be adjusted to your business needs. Mobile apps are better when you need an app that is accessible offline and uses device's features like GSP. Web apps are better when you want to develop a versatile product and launch it quickly, and when you plan to improve and update your app often.
Typically mobile apps are more secure because they are kept right on a device. Web apps are hosted on the internet which makes them more vulnerable. However, a good development team can take proper security measures to make a web app extra secure.
If it's hard for you to decide, Progressive Web Applications may solve some issues. They are developed like standard web apps, but have a functionality to add them to home screen. It's a substitute of downloading a mobile app from an app store. Once installed on a device, they look and feel like mobile apps, and can work with a weak internet connection or even offline.
Cross-platform apps are another option when you want to develop a mobile app for various platforms and devices quicker. To build a hybrid app, you can use technologies like React Native. Hybrid mobile apps can access device features just like native mobile apps. They are written with HTML, CSS, and JavaScript, and then packaged for different platforms.
The benefits of hybrid apps are clear:
It’s hard to pick a clear winner. Just make sure, before setting off on your epic path to develop a mobile app or web app, you weigh up all the pros and cons first. If you need some consultation on the matter, don’t hesitate to contact us.
Keep in mind those 11 questions above before starting to develop a digital product and assess your needs as well as value each product brings carefully.
Our promise
Every year, Brainhub helps founders, leaders and software engineers make smart tech decisions. We earn that trust by openly sharing our insights based on practical software engineering experience.
Authors
Read next
Popular this month