Google Page Experience Update is coming. It means that User Experience and metrics to measure it - Core Web Vitals - will become ranking signals. Should we expect a revolution in SERP? Understand the changes coming and find ways to protect your website from dropping.
A QUICK SUMMARY – FOR THE BUSY ONES
Core Web Vitals are metrics used to measure the User Experience of a website.
In June 2021 Google will start to use them as a ranking signal, to assess the experience a website provides. Pages that won’t have a good score may drop in SERP. The changes will be launched globally.
There are 3 metrics:
Google established the desired score for each one of them. A web page must score “good” for each metric to pass the assessment.
For now, Core Web Vitals will be the ranking signals for mobile search. However, a good User Experience should always be a priority, for mobile and for desktop. Plus, Google emphasizes the importance of UX more and more, so we can assume that in the near future Core Web Vitals will also become the signals for desktop search.
Besides Core Web Vitals there are also other Web Vitals worth looking at if you want to be sure your website provides an excellent User Experience.
TABLE OF CONTENTS
Through the last years, User Experience was becoming Google’s priority. They were promoting content that was relevant to a user’s search intent, and websites that were providing great speed and performance, especially on mobile devices.
Now, UX-related metrics are becoming ranking signals and Google plans to label those websites that handle it in the best way.
<span class="colorbox1" fs-test-element="box1"><p>Key point:</p><p>The quality of the User Experience of a website will be assessed with the use of Core Web Vitals.</p></span>
Will it be a revolution?
Google Updates always create interest, nerves, and often also confusion. However, Google claims that this update shouldn’t cause a revolution.
Dive into the topic of Core Web Vitals and learn how your business can benefit from these changes if you prepare in the right way.
<span class="colorbox1" fs-test-element="box1"><p>Note:</p><p>There are many myths about Core Web Vitals. Our goal was to create a solid guidebook with relevant tips to help you get rid of the misinformation. In this article, we don’t play experts but share insights we’ve learned, and the result of hours of analyzing Google’s resources. Plus, you’ll find there a few experiment ideas to try out.</p></span>
Excellent User Experience of a website is something Google puts in the first place. The search engine aims to provide users with relevant answers and high-quality content, but they are also promoting mobile-friendliness and security.
Now they’re taking it a step further by naming metrics that will allow them to assess the experience a website provides and use it as a ranking signal.
Every Google update from the last few years was another step towards a better search experience: promoting high-quality content, relevant answers, experts, security, responsiveness.
Mobile has a special place on their radar since it’s often a problematic area for both users and website owners.
That’s why the new update will impact the mobile web.
<span class="colorbox1" fs-test-element="box1"><p>Myth: Core Web Vitals will be assessed for web and mobile.</p><p>Truth: For now, Google will assess Core Web Vitals only for mobile websites.</p></span>
Since the update forces website owners to take care of UX, it’s a good thing both for them and for users.
Users will have the pleasure to use those optimized websites.
And for business owners better UX means fewer customers leaving their website because of problems or confusion, and more customers converting.
Core Web Vital metrics will help you to achieve that. Let’s start with the basics and analyze what they are, and then proceed to taking care of a better score.
Web Vitals are search signals for page experience that show if a page is user-friendly, safe, and flawless. Core Web Vitals is a subset of Web Vitals: three metrics that comply with loading, interactivity, and visual stability of a web page. Google uses them to measure the quality of a website.
The new page experience signals combine Core Web Vitals with existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.

Each Core Web Vital has target thresholds to help website owners to qualitatively understand whether the experience of their site is “good”, “needs improvement”, or is “poor”.
If at least 75 percent of page views to a site meet the “good” threshold, the site is classified as having “good” performance for that metric.
Core Web Vitals assess the user experience of a web page. It is quite likely that mobile users won’t have a great experience if these thresholds aren’t achieved.
<blockquote><p>“These signals measure how users perceive the experience of interacting with a web page and contribute to our ongoing work to ensure people get the most helpful and enjoyable experiences from the web.”</p><p>– Google</p></blockquote>
Initially, Google announced these changes for May 2021, but they postponed it. New ranking signals will be gradually introduced starting in mid-June 2021.
<blockquote><p>“We’ll begin using page experience as part of our ranking systems beginning in mid-June 2021. However, page experience won’t play its full role as part of those systems until the end of August. You can think of it as if you’re adding a flavoring to a food you’re preparing. Rather than add the flavor all at once into the mix, we’ll be slowly adding it all over this time period.”</p><p>– Google</p></blockquote>
Page experience ranking signals, based on Core Web Vitals, will be applied globally on all browsers on mobile devices.
Great experiences will also be highlighted in search with a special badge, like featured snippets or image search now. Google believes that providing information about the quality of a web page’s experience will help users to choose the search result that they want to visit.
In their Google Core Web Vitals Study, Searchmetrics investigated over 2 million websites to check their parameters. The result? Less than 10% of all mobile sites saw a good score in all three Core Web Vitals.
There’s a huge challenge before many of us.
<blockquote><p>“The relevance is still, by far, much more important. Just because your website is faster with regards to Core Web Vitals than some competitors’ doesn’t necessarily mean that you will jump to position number one in the search results. […] It should make sense for us to show the site in the search results.”</p><p>– John Mueller, Google SEO office-hours from February 26, 2021</p></blockquote>
Relevance and quality will remain most important. But it doesn’t release us from taking care of UX. Even if our content is great, when our competitors deliver both great content and great UX, our page will drop in SERP.
<blockquote><p>“A good page experience doesn’t override having great, relevant content. […] If there are multiple pages of similar quality and content, those with better page experience might perform better than those without.”</p><p>– Google</p></blockquote>
<span class="colorbox1" fs-test-element="box1"><p>Myth: User Experience will be more important than the quality of the content.</p><p>Truth: Google claims that Core Web Vitals score will be used as a tie-breaker. In case of two pages having content of similar quality and relevance, the one with better UX will be promoted.</p></span>
Plus, the notion of quality extends from the content only to the website overall. We need to start paying attention to the quality of both: content and a website.
<blockquote><p>“At Google Search our mission is to help users find the most relevant and quality sites on the web. The goal with these updates is to highlight the best experiences and ensure that users can find the information they’re looking for.”</p><p>– Google</p></blockquote>
Data connected to performance and Core Web Vitals metrics can be measured in two ways: with field data or lab data.
Google aims to measure the experience real users have while interacting with a website. Field data is the one provided by real users.
Field data is collected from real users, with their devices and in their network connections. It’s also called Real User Monitoring. Field data is gathered through the Chrome User Experience Report (CrUX).
Lab data is collected in a controlled environment, without any involvement from real users. It’s collected with a predefined device and network connection settings.
Data collected using those methods can differ seriously.
Imagine that a group of your website’s visitors use legacy devices or live in places where internet connection is unstable. On the other hand you have a programmer with fast internet access and a high-end laptop.
Lab data is only an approximation, but field data shows what your visitors are experiencing. User Experience can’t be captured in a single point of time with perfect conditions or with a single user. And your developers most likely will run tests using high-end laptops and fast internet.
In the real world there are differences in users’ devices, or network connections. Field data allows you to understand them and approximately mirror them.
<blockquote><p>“Lab data offers reproducible results and debugging capabilities to help identify, isolate, and fix performance issues”</p><p>– Google</p></blockquote>
<span class="colorbox1" fs-test-element="box1">Key take-away: Core Web Vitals are measured using field data not lab data. Google aims to measure real-world user experience. </span>
Tools
Site performance depends on a user’s network speed and device they use. A site can also load quickly but then respond slowly. Core Web Vital metrics refer to performance in terms of objective criteria that can be quantitatively measured.
<span class="colorbox1" fs-test-element="box1">Note: To classify the overall performance of a page, Google uses the 75th percentile value of all page views to that page or site.</span>
The data comes from the Chrome User Experience Report.
Metrics are calculated at the 75th percentile over a 28 day window. If a page hits the targets for all three metrics, it passes the assessment.
The 75th percentile shows that most visits to the site (3 of 4) experienced the target level of performance or better.
<blockquote><p>“Our work is ongoing, which is why we plan to incorporate more page experience signals going forward and update them on a yearly basis. We hope that the tools and resources we’ve provided make it easier for you to create great websites, and thereby build a web ecosystem that users love.”</p><p>– Google</p></blockquote>

Three Core Web Vital metrics will become ranking signals:
Let’s take a closer look at each of them and explore:
<span class="colorbox1" fs-test-element="box1">Largest Contentful Point measures loading performance.</span>
LCP measures how much time it takes for the largest content element on a page load.
It can be an image, block of text, or element with a background image. The goal is to check how many seconds it takes for the main content to load.
LCP will be measured for the largest element on the first screen. It means that even if an H1 heading will load fast but then the image will appear and it will be larger, LCP will be measured for the image. SVG elements won’t be considered candidates for the LCP.

Often the late-loading content is larger than content already on the page, but it’s not the rule to identify LCP:

Currently these elements are considered for Largest Contentful Paint:
The size of the element reported for Largest Contentful Paint equals what’s visible to the user. If the element extends outside of the viewport, it doesn’t count to its size and loading time.
LCP can be measured in the lab or in the field.
Field tools:
Lab tools:
To provide a good user experience, sites should strive to have Largest Contentful Paint of 2.5 seconds or less. To ensure you’re hitting this target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.

<span class="colorbox1" fs-test-element="box1">First Input Delay measures interactivity.</span>
FID measures the time from when a user first interacts with a site to when a browser responds to that interaction. Interaction can be a click on a link, tapping a button. FID is measured in milliseconds.
Often users immediately click on the text or button without waiting for the page to fully load and nothing happens because the browser is busy loading the page.
That’s why FID is important: it represents the first impression of a website’s interactivity and responsiveness. The goal is to stop users from becoming impatient and leaving the page again because the browser is not responding.

FID can be only measured in the field because it relies on user interaction. In the lab, the tools use the Total Blocking Time metric instead.
FID is a metric that can only be measured in the field: it requires a real user to interact with a page.
Field tools:

A browser’s main thread busy with parsing and executing JavaScript code.
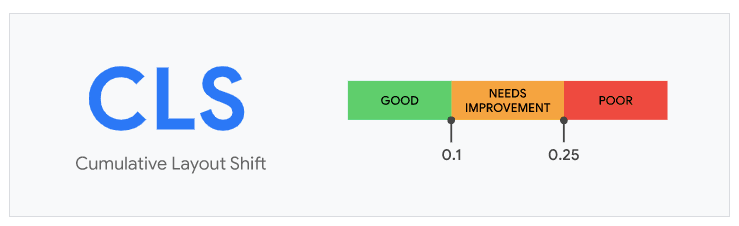
<span class="colorbox1" fs-test-element="box1">Cumulative Layout Shift (CLS) measures visual stability.</span>
CLS measures how often a user experiences “unexpected layout shifts” (i.e. when elements of the page suddenly move as it loads).

You open a website, and the text suddenly moves down. You’re about to click on a link, but then link suddenly moves and you’re ending clicking a button. That’s frustrating, and sometimes can have serious consequences.
During layout shifts, elements can be pushed down the page, for instance, while the next element (like an image) is loading above.
It is often caused by an image or video with unknown dimensions or a third-party ad or widget showing up or resizing dynamically. This may not be noticeable for developers, especially in the case of third-party content.
CLS helps to spot layout shifts and improve user experience.
Field tools:
Lab tools:

<blockquote><p>“Unexpected layout shifts often happen because of images or ads with undefined dimensions, resources that are loaded asynchronously, and situations where new DOM elements are dynamically added to a page, above existing content that has already been loaded. This results in content that has already been loaded being pushed away.”</p><p>– Source</p></blockquote>
Core Web Vitals are becoming ranking signals, but we shouldn’t underestimate the importance of other web vitals. Taking care of these metrics equals taking care of the User Experience.
Plus, Google announced that the metrics influencing ranking signals will be revised every year.
Other Web Vitals:
Total Blocking Time (TBT) is a lab metric for measuring load responsiveness. It measures the total amount of time when the main thread was blocked for long enough to prevent responsiveness.
We call the main thread blocked because the browser waits for the task to finish before it can respond to the user’s interaction.
The main thread is considered blocked any time a long task appears: the one that runs for more that 50 milliseconds. If the delay lasts that long, it’s likely that the user will notice it.
TBT is calculated as a sum of the blocking times for each long task that occurs between First Contentful Paint (content on the screen) and Time To Interactive (full responsiveness).
Total Blocking Time is a metric measured in a lab environment, since it’s easily influenced by user interaction. It’s possible to measure it in the field, but it’s not recommended (user interactions lead to differences in reports).
TBT is the best lab alternative to FID (total time of tasks that stop the user from interacting with the page).
When you measure Core Web Vitals using lab tools, instead of FID you’ll find TBT.
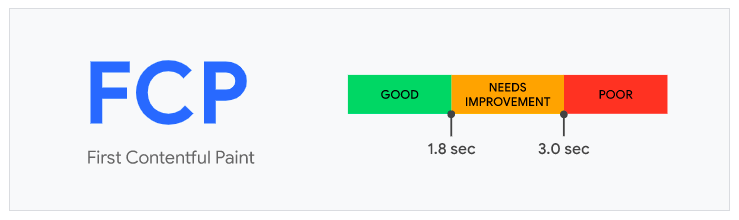
First Contentful Paint (FCP) measures perceived load speed: the time from when a page starts loading to when first content appears on the screen.
It’s a user-centric metric, since it shows how a user perceives the performance of a website (not how speed test tools assess it). The lower FCP, the better. A fast FCP helps reassure the user that something is happening.

<span class="colorbox1" fs-test-element="box1">Notice: First Contentful Point is about the first content appearing on the screen, while Largest Contentful Point (one of the Core Web Vitals) is about measuring when the page’s main contents finishes loading.</span>
FCP can be measured in the lab or in the field.
Field tools:
Lab tools:

Speed Index measures how quickly content is visible during page load.
It evaluates the percentage of visual completion of a page at various points in time but it is sensitive to view-port size (it can vary the results).
You can use Lighthouse to measure your Speed Index score. Lighthouse counts it as a comparison of your page’s speed index and the speed indices of real websites from their archive.
Time to Interactive (TTI) is a lab metric for measuring load responsiveness. It measures the time from when a page starts loading to the moment when it’s capable of responding to user input quickly.
<blockquote><p>“A page is considered fully interactive when:</p><ul><li>The page displays useful content, which is measured by the First Contentful Paint,</li><li>Event handlers are registered for most visible page elements, and</li><li>The page responds to user interactions within 50 milliseconds.”</li></ul><p>– Google</p></blockquote>
TTI metric helps to identify if there are moments when a page looks interactive but actually isn’t. The lower TTI, the better, because it eliminates frustration. Plus, the low TTI is proof of a page’s usability for a user.
It’s possible to measure TTI in the field but it’s not recommended.
Use lab tools:

<span class="colorbox1" fs-test-element="box1">Note: to improve Core Web Vitals and Web Vitals, focus on improving overall website’s performance. Many activities will impact a few metrics at once.</span>
<span class="colorbox1" fs-test-element="box1"><h3>Core Web Vitals</h3><ul><li>Largest Contentful Paint (LCP): measures the time from when the page starts loading to the moment when the largest element is visible on the screen. (lab, field)</li><li>First Input Delay (FID): measures the time from a user’s first interaction (i.e. clicking a link, tapping a button) to the moment when the browser is able to respond. (field)</li><li>Cumulative Layout Shift (CLS): measures the score of all layout shifts that happen from the moment a page starts to load to the moment when its lifecycle state changes to hidden. (lab, field)</li></ul></span>
<span class="colorbox1" fs-test-element="box1"><h3>Other Web Vitals</h3><ul><li>Total Blocking Time (TBT): measures the total amount of time when the main thread was blocked for a long enough time to disable responsiveness. (lab)</li><li>First Contentful Paint (FCP): measures the time from the moment when the page starts to load to when the first piece of content is visible on the screen. (lab, field)</li><li>Speed Index: measures how quickly content is visible during page load. (lab)</li><li>Time to Interactive (TTI): measures the time from when the page starts loading to when it’s capable of responding reliably and quickly to user input. (lab)</li></ul></span>
Better user experience leads to happier visitors and more conversions.
Optimizing for the quality of user experience is key to long-term success.
Every website should prepare for the update and improve Core Web Vital score. There’s no doubt Google will promote User Experience more and more every year. But as a business, one can only benefit from having a website that provides great UX.
Our promise
Every year, Brainhub helps founders, leaders and software engineers make smart tech decisions. We earn that trust by openly sharing our insights based on practical software engineering experience.
Authors
Read next
Popular this month