Die Hauptunterschiede zwischen Vue und React liegen in der Art und Weise, wie sie erstellt wurden, in der Syntax, den Tools und der Verfügbarkeit von Talenten. Es gibt aber auch andere Faktoren, die sich auf Ihr Team und Ihr Produkt auswirken können. Egal, ob Sie tief in diesen Vergleich eintauchen möchten oder einfach nur nach einer schnellen Antwort suchen — Sie werden sie unten finden.
A QUICK SUMMARY – FOR THE BUSY ONES
TABLE OF CONTENTS
Im Streit zwischen Vue und React gibt es keine allgemein richtige Wahl. Die Nuancen entscheiden. Aber diese Nuancen können für Ihr Projekt entscheidend sein, nicht wahr?
Egal, ob Sie nach einer einfachen Antwort oder einem sorgfältigen Vergleich suchen, wir haben alles für Sie. Der Artikel ist in zwei Teile gegliedert:
Teil 1 — umsetzbare Antworten für die Vielbeschäftigten.
Teil 2 — detaillierter Vergleich von geschäftlichen und technischen Aspekten für diejenigen, die tief eintauchen möchten.
<span class="colorbox1" fs-test-element="box1"><p>Vergleiche auch: Angular und React</p>. <p>Tipp: Um React gleichzeitig mit Angular und Vue zu überprüfen, scrollen Sie in diesem Artikel nach unten und finden Sie dort eine Bonus-Übersichtstabelle</p></span>.
Also, welches solltest du wählen? React oder Vue?
Beide Technologien sind eigensinnig und bieten eine hohe Flexibilität in Bezug auf Werkzeuge und Architektur.
React und Vue werden eine bessere Wahl für die Teams von Frontend-Spezialisten sein, die wissen, wie man mit so viel Flexibilität umgeht und entwerfen Sie eine skalierbare Architektur. Keine strengen Muster bedeuten viel Freiheit. Fehler, die am Anfang gemacht wurden, können später zu Problemen führen.
Dank der Modularität und der Verwendung von Komponenten wird der Entwicklungsprozess jedoch nach dem Aufholen schnell und einfach, mit komfortablen Updates und Tests.
Es gibt vier Hauptunterschiede zwischen Vue und React.
React ist ein Tool zum Erstellen von Benutzeroberflächen. Für andere Zwecke müssen Teams zusätzliche Bibliotheken und Tools auswählen.
Vue bietet neben einer UI-Bibliothek auch Routing- und Statusverwaltungspakete an.
Um eine React-App zu schreiben, müssen Entwickler Folgendes verwenden JavaScript und JSX (eine Syntaxerweiterung, um HTML direkt in JavaScript-Code zu schreiben). JSX stellt manchmal eine Barriere für Entwickler dar. Es macht die Lernkurve von React steiler.
Mit Vue verwenden Entwickler JavaScript oder TypeScript und HTML. Dies kann von Vorteil sein, da der Code traditionell in TypeScript/JavaScript, HTML und CSS unterteilt ist. Daher ist es auch einfacher, Code zu teilen, wenn Ihre vorherige Arbeit in Angular.js geschrieben wurde. Entwickler behaupten auch, dass es einfacher ist, Vue zu verstehen als React, wenn Sie bereits mit Angular.js gearbeitet haben.
Es gibt deutlich mehr React-Entwickler auf dem Markt, und viele von ihnen mit langjähriger Erfahrung. Es wird einfacher sein, einen React-Entwickler für Ihr Projekt zu gewinnen als im Fall von Vue, insbesondere wenn Sie schnell anfangen möchten.
React hat eine sehr heterogene Umgebung. Es gibt viele verschiedene Tools für einen Zweck und sie sind genauso gut. Das ist im Allgemeinen in Ordnung, kann aber für unerfahrene Teams zu Problemen führen.
Mit Vue gibt es offiziell empfohlene Tools für verschiedene Zwecke, aber da die Community ziemlich klein ist, fehlen einige Plugins oder Tools. Die React-Community ist sehr aktiv. Sie bereitete für die meisten Fälle Open-Source-Lösungen vor.
<span class="colorbox1" fs-test-element="box1"><p>Hinweis: Wenn Sie ein Team von Backend-Entwicklern haben und nicht vorhaben, Mitarbeiter einzustellen, ist es für sie möglicherweise einfacher, mit Angular Schritt zu halten als React oder Vue, es sei denn, Sie stellen einen Mentor ein</p></span>.
Es ist es ist einfacher, erfahrene React-Entwickler einzustellen schnell. Wenn Sie auf Ihr bestehendes Team angewiesen sind, Vue ist einfacher nachzuholen und einsteigerfreundlicher. Beide Lösungen erfordern möglicherweise etwas Arbeit in Bezug auf die Tools: Mit React hat Ihr Team eine große Auswahl, und mit Vue muss es für bestimmte Fälle möglicherweise eine Lösung erstellen. Überlegen Sie sich also Ihre Prioritäten.
Immer noch schwer zu wählen? Dann lassen Sie uns in die Details eintauchen.
<span class="colorbox1" fs-test-element="box1"><p>Lesen Sie auch: Sie verwenden React-Apps jeden Tag, während Sie Ihre Lieblingsfernsehsendungen ansehen, in sozialen Medien surfen und Ihre E-Mails abrufen. Zeit für finde heraus, welche bekannten Unternehmen ihre Apps mit ReactJS erstellt haben und warum.</p></span>
<span class="colorbox1" fs-test-element="box1"><h3>Inhaltsverzeichnis Verfügbarkeit von</h3> <ul><li>Talenten</li> <li><li>Philosophie</li> <li>Lernkurve</li> <li>Weiterentwicklung des Frameworks</li> <li>Technische Aspekte</li> <li>Tooling</li> <li>Rendering</li> <li>Testing</li> <li>Benutzerfreundlichkeit <li>Komponenten</li> <li>Skalierbarkeit</li> <li>Leistung</li> Unternehmen nutzen</li> <li>Zusammenfassung</li></li></ul></span>
Es ist vielleicht nicht die beste Entscheidung, sich für eine beliebte, trendige Lösung zu entscheiden, aber Sie müssen über die Beliebtheit des Frameworks in Bezug auf Unterstützung und Verfügbarkeit von Talenten nachdenken.
Um den Talentpool von React und Vue zu beurteilen, werfen wir einen Blick auf GitHub, StackOverflow und Der Stand von JavaScript 2019.
1. Tendenzen
GitHub-Stars zeigen den Hype um ein Framework und in gewisser Weise dessen Qualität. Im Jahr 2018 wurde Vue immer beliebter und überholte React. Beide Repositorien haben jedoch eine große Anzahl von Sternen.

2. Gemeinschaft
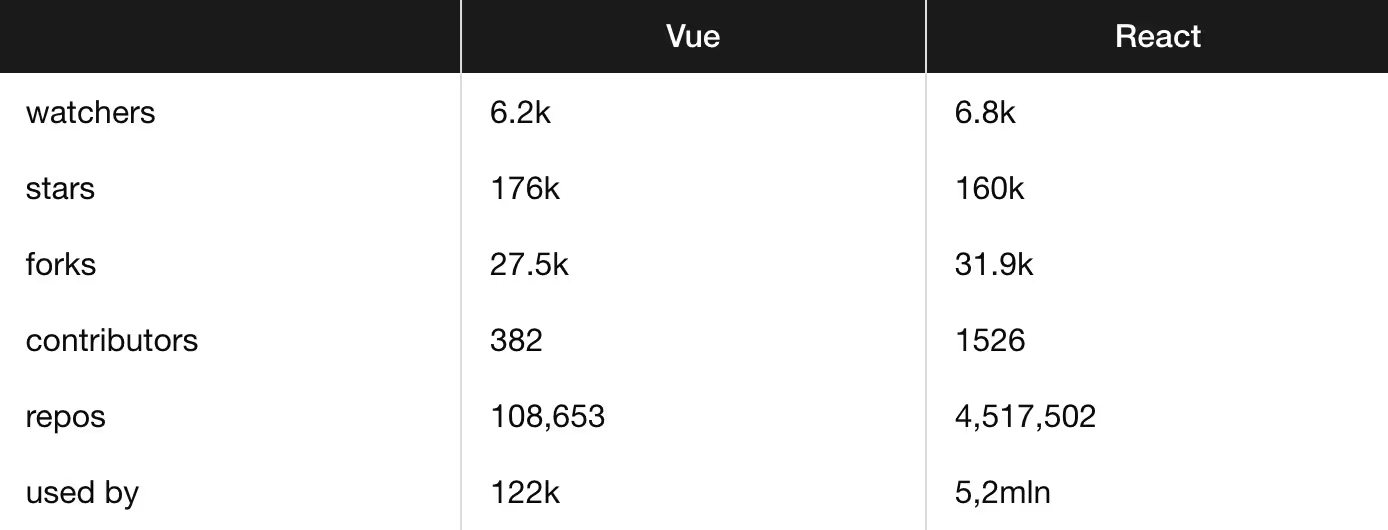
Sterne sind nur ein Indikator, den wir auf GitHub analysieren können. Schauen wir uns andere an:

Beide Projekte zeigen Aktivität, aber im Fall von React gibt es deutlich mehr Benutzer, Mitwirkende und Repositorys. React hat die größte Community auf GitHub.
Außerdem ist die React-Community sehr aktiv. Sie sind dafür bekannt, nützliche Open-Source-Lösungen zu entwickeln und gerne zu helfen. Wenn Ihre Entwickler ein Problem haben, hilft Ihnen die Community weiter.
Entwicklerumfrage von Stack Overflow ist eine Studie, bei der Entwickler ihre bevorzugten und am wenigsten bevorzugten Technologien, Arbeitsgewohnheiten, Vorlieben und Abneigungen benennen.
React und Vue gehören zu den ersten drei Technologien, die bei Entwicklern, die Erfahrung in der Arbeit mit den einzelnen Technologien haben, am beliebtesten sind.

Außerdem haben beide Technologien eine große Community auf Stack Overflow.
Der Stand von JavaScript 2019 vergleicht die Erfahrung von Entwicklern in verschiedenen Bereichen. Der rote Teil des Diagramms zeigt Entwickler, die bereits mit der jeweiligen Technologie gearbeitet haben.

Im Fall von Vue Die Erfahrung der Entwickler wächst stetig, ist aber deutlich geringer als der React. Diejenigen, die es versucht haben, sind jedoch nicht bereit, auf ein anderes Framework umzusteigen. Die Grafik zeigt auch, wie viele Entwickler Vue ausprobieren möchten.

Für Entwickler Die Erfahrung mit React ist sehr hoch und wächst ständig. Außerdem sprach die Mehrheit der Entwickler positiv über React: Entweder haben sie es benutzt und wollen es wieder verwenden oder haben davon gehört und würden es gerne ausprobieren. Nicht viele Entwickler sind bereit, auf eine andere Technologie umzusteigen.
<span class="colorbox1" fs-test-element="box1"><p>Schlußfolgerungen:</p><p>React hat eine deutlich größere Community und es gibt viele Talente auf dem Markt. Wenn Sie Ihr Projekt schnell starten möchten, Es wird einfacher sein, React-Entwickler zu finden als Vue-Entwickler. Sie müssen jedoch während des Rekrutierungsprozesses vorsichtig sein, um die richtigen auszuwählen. Es scheint, dass die Community von Vue immer noch wächst, und wir müssen noch etwas länger auf den Talentboom warten.</p></span>

Vue ist ein progressives Framework, das mehr Funktionen als React enthält. Es bietet eine integrierte Statusverwaltung und einen integrierten Router. Eine Kernbibliothek konzentriert sich auf die View-Ebene, aber Vue bietet auch Tools und Bibliotheken zum Erstellen einer SPA. Vue ist fortschreitend, im Gegensatz zu monolithischen Frameworks, die so konzipiert sind, dass sie anpassbar sind, sodass Sie sich schrittweise anmelden können. Vue ist auch sehr flexibel in Bezug auf Architektur und einfach zu integrieren mit anderen Tools. Die erste Version von Vue verwendete JavaScript, aber mit der dritten Version wurde die gesamte Codebasis auf TypeScript umgeschrieben. Die Verwendung von TypeScript ist ab der ersten Version optional.

React ist eine Bibliothek zum Erstellen von Benutzeroberflächen mit Komponenten. Sie ermöglicht das Rendern von Inhalten in das DOM und deren Steuerung. React bietet eine integrierte Unterstützung für die Statusverwaltung, die jedoch nicht in jedem Fall angewendet werden kann. Um eine React-App zu erstellen, verwenden Entwickler JavaScript und JSX. React diktiert keine architektonischen Muster — Entwicklern steht es frei, die Architektur zu entwerfen. Die Bibliothek verwendet JavaScript und JSX.
<span class="colorbox1" fs-test-element="box1"><p>Nützlich: Was ist der Unterschied zwischen einem Framework und einer Bibliothek? Eine Bibliothek ist eine Sammlung von Klassendefinitionen, die eine einfache Wiederverwendung von Code ermöglicht. Wenn Entwickler eine Methode aufrufen, behalten sie die Kontrolle. Frameworks spezifizieren den Kontrollfluss und sie sind diejenigen, die Ihren Code aufrufen. Sie sind komplexer und es gibt viele weiße Flecken, die mit dem Code ausgefüllt werden müssen.</p></span>
<span class="colorbox1" fs-test-element="box1"><p>Schlußfolgerungen:</p><p>Zustandsmanagement oder Routing sind in fast jedem Projekt erforderlich, und Vue bietet das. Es bietet einen Kompromiss: Es ist keine eigensinnige Plattform, die die Lösungen aufzwingt, sondern es bietet auch das, was nützlich ist. Die Einfachheit von React ist jedoch auch sein Vorteil — es konzentriert sich auf Komponenten und UI-Rendering und macht es hervorragend. Für andere Tools gibt es eine große aktive Community. Die Entscheidung hängt von Ihren Vorlieben ab. Es scheint, dass wir es als Unentschieden bezeichnen können.</p></span>

Für Frontend-Experten ist die Lernkurve von Vue flach. Außerdem die Der Übergang von Angular zu Vue ist einfach, weil es bei einigen Funktionen Überschneidungen gibt. Allerdings ist der Die Einfachheit von Vue.js hat ihre Nachteile — es öffnet die Tür für schlechten Code, erschwert das Debuggen und Testen und ist für Backend-Entwickler schwierig zu handhaben.

Für Frontend-Entwickler ist es einfach, React zu erlernen. Das einziges Hindernis darf JSX sein. Die Meinungen sind geteilt, aber einige Entwickler sagen, dass JSX keine intuitive Lösung ist, wodurch die klassische Aufteilung in HTML, CSS und JavaScript aufgehoben wird. Backend-Entwickler werden Zeit (oder einen Mentor) benötigen, um React nachzuholen und mit der Flexibilität fertig zu werden. Die Erfahrung in der Entscheidungsfindung in Bezug auf Tools von Drittanbietern wird benötigt, weil komplexe React-Apps Bibliotheken von Drittanbietern verwenden müssen.
<span class="colorbox1" fs-test-element="box1"><p>Schlußfolgerungen:</p><p>Vue vs React: Welches ist einfacher zu erlernen? Für Frontend-Entwickler — Vue ist am einfachsten und sehr intuitiv. Für Backend-Entwickler mögen beide Lösungen am Anfang schwer zu verstehen sein, aber Vue bietet eine klassische Aufteilung in HTML, CSS und JavaScript/TypeScript. Vue ist auch für diejenigen, die Angular kennen, einfacher zu erlernen</p></span>.

In Vue gibt es keinen strengen Veröffentlichungszeitplan. Die neueste Version, Ansicht 3.0, wurde im September 2020 veröffentlicht. Es bietet verbesserte Leistung, kleinere Paketgröße, bessere TypeScript-Integration und neue APIs für umfangreiche Anwendungsfälle. Die neue Codebasis wurde in TypeScript geschrieben.

React hat keinen strengen Veröffentlichungszeitplan. Version 16 brachte ein paar neue Funktionen wie React-Hooks, von der Community lang erwartet. Hooks ermöglichen es Entwicklern, eine ganze App mit funktionalen Komponenten zu erstellen, ohne Klassen. Im Oktober 2020 Reagiere 17 wurde veröffentlicht, ohne neue Funktionen, aber sein Hauptaugenmerk lag auf machen Sie es einfacher, die React-App zu aktualisieren. React 17 ermöglicht schrittweise Aktualisierungen. Es gibt auch Änderungen bei der Event-Delegation — jetzt ist es sicherer, einen React-Baum, der von der Version einer Bibliothek verwaltet wird, in eine andere einzubetten. Es macht es auch einfacher, React in Apps einzubetten, die mit anderen Technologien erstellt wurden.
<span class="colorbox1" fs-test-element="box1"><p>Schlußfolgerungen:</p><p>Beide Frameworks sind in aktiver Entwicklung: sie ändern sich, neue Funktionen werden hinzugefügt und einige der alten werden entfernt. React und Vue verbessern sich ständig und gehen auf die Bedürfnisse der Community ein.</p></span>



Mit Vue ist es einfacher, wenn die Tools vereinheitlicht werden. Entwickler haben eine offizielle Option, die gut integriert ist mit einem Framework. Bei React müssen wir uns beispielsweise zwischen Redux und MobX entscheiden (und die Wahl wird nicht offensichtlich sein), während wir bei Vue eine empfohlene Lösung haben — Vuex. Das ist eine große Erleichterung für Teams, die keine Erfahrung mit einem Framework haben.
Teams können jedoch unter dem Mangel an bestimmten Tools leiden, und manchmal kann die mangelnde Auswahl dazu führen, dass sie sich für etwas entscheiden, das nicht perfekt zu unserem Projekt passt. Außerdem besteht die Möglichkeit, dass in Zukunft Heterogenität auftritt, wenn sich die Community stärker selbst aktiviert.

Bei React müssen Sie aus einer Reihe von Tools für einen Zweck auswählen. In den meisten Fällen empfiehlt die Community nichts, was bedeutet, dass jedes Tool gleich gut ist. Manchmal gibt es Unterschiede, die insbesondere für unerfahrene Teams zu Problemen bei der Auswahl führen können. Zum Beispiel kann es schwierig sein, zwischen Redux und MobX zu wählen. Außerdem kann eine heterogene Umgebung für größere Teams eine Herausforderung sein. Führungskräfte müssen kümmere dich um die Vereinigung. Wenn jedes Teammitglied beginnt, verschiedene Tools zu verwenden, wird die App ineffizient.
<span class="colorbox1" fs-test-element="box1"><p>Tipp: Serverseitiges Rendern hilft Entwicklern, sich um die Suchmaschinenoptimierung zu kümmern und garantiert gleichzeitig den Benutzern das beste und schnellste Erlebnis. Es eignet sich perfekt für den E-Commerce. Benutzer erhalten den Inhalt schneller, die Webseite ist leichter zugänglich und Suchmaschinen indizieren sie problemlos.</p></span>

Nuxt.js ist ein Framework, das von der Community als höherwertige Lösung für serverseitiges Rendern entwickelt wurde. Es schränkt jedoch die direkte Kontrolle über die Struktur der App ein. Entwickler können auch verwenden das Quasar Framework. Vue bietet eine eigenständige Anleitung zum serverseitigen Rendern.

Next.js ist ein Framework zum Erstellen von serverseitigem Rendering in React-Apps. Wenn Ihr Team jedoch auch React Router und Redux verwendet, muss es darauf achten, wie das serverseitige Rendern problemlos durchgeführt werden kann.

Das Vue-Team bereitete eine vor Dokumentation für Komponententests und E2E-Tests. Zu den empfohlenen Lösungen gehören Tools wie Mocha, Vue Testing Library, Cypress und andere — alles abhängig von der Art der Tests, die Ihr Team durchführen möchte. Um eine App zu debuggen, können Sie Debugger-Anweisungen verwenden oder Vue.js Entwicklungstools.

Scherz ist eine beliebte Bibliothek von Facebook, mit der Sie Ihre React-App testen können. Testfälle können als Teil des Entwicklungsprozesses ausgeführt werden. Wenn Sie ein Tool verwenden möchten, das speziell zum Testen von React-Code entwickelt wurde, gibt es ein React-Testbibliothek verfügbar (aber die Bibliothek ist nicht erforderlich, um React-Code testen zu können).
<span class="colorbox1" fs-test-element="box1"><p>Schlußfolgerungen:</p><p>React wird für erfahrene Teams, die wissen, wie man das gesamte Tooling auswählt, einfacher zu verfolgen sein. Aber es braucht immer noch eine starke Führung, um für Einheit zu sorgen. Vue bietet offizielle Unterstützung für verschiedene Optionen, was die Auswahl erleichtert, aber das gilt nicht für Tests. React und Vue unterstützen beide serverseitiges Rendern</p>. <p>Scheint, dass wir seitdem ein Unentschieden haben beide Technologien haben diesbezüglich Sicherheitslücken. Wenn Ihr Team jedoch nicht über Erfahrung verfügt, kann es ohne Mentoring schwierig sein, die besten Tools auszuwählen</p></span>.

Vue bietet CLI und Pakete, die in Build-Tools integriert werden können. Die Verwendung verschiedener Bibliotheken ermöglicht es Programmierern Probleme auf unterschiedliche Weise lösen. Es fehlt jedoch die Unterstützung für einige wichtige Plugins. Außerdem kann zu viel Flexibilität in größeren Teams zu Problemen führen.

Um eine zu erstellen neues Projekt mit passendem Setup Entwickler können verwenden React-App erstellen. React bietet dem Team Zugriff auf das gesamte Ökosystem von Open-Source-Tools und Bibliotheken, die von der Community entwickelt wurden. Es ist sehr sicher, dass es bereits ein Tool für alles gibt, was Sie benötigen. Außerdem kann JSX den Entwicklungsprozess vereinfachen, da React dadurch nützliche Fehler- und Warnmeldungen anzeigen kann.
Beide Frameworks sind aus Komponenten gebaut. Dank der Modularität ist es einfach, die Anwendung zu aktualisieren (wir können dies teilweise tun, ohne andere Teile zu beeinträchtigen). Funktionale Komponenten können sein einfach auszutauschen, zu entkoppeln und wiederzuverwenden in anderen Teilen der App. Sie machen das Testen schneller. Durch die Wiederverwendbarkeit des Codes ist es einfacher, die App zu warten, was auch zu optimierten Programmierpraktiken, konsistenter Leistung und höherer Qualität führt.

Vue bietet eine Migrationshilfetool um Änderungen zu erleichtern. Das Team behauptet, dass 90% der APIs beim Vergleich der Versionen 1 und 2 gleich bleiben.

In React-Anwendungen sind Upgrades zwischen Versionen einfach. Skripte wie Codemod bieten Sie Entwicklern eine nahtlose Migration. Mit Version 17 führte React schrittweise Updates ein.
<span class="colorbox1" fs-test-element="box1"><p>Schlußfolgerungen:</p><p>Beide Frameworks sind modular und einfach zu bedienen. Unerfahrene Teams leiden möglicherweise unter zu viel Flexibilität, daher wäre die Einstellung eines Mentors eine gute Lösung. Mit React kann das Team teilweise aktualisieren, und mit Vue bleibt ein großer Teil der API in verschiedenen Versionen gleich</p></span>.
Da es sich um Frontend-Frameworks handelt, hängt die Skalierbarkeit hauptsächlich von der Organisation des Codes und eines Teams ab.

Vue ist sehr leicht und scheint besser für kleinere Apps zu sein. Alibaba oder WizzAir sind jedoch Beispiele für skalierbare Websites, die damit erstellt wurden — sie haben den höchsten Traffic. Außerdem Vue 3.0 bot neue APIs für große Apps. Da Vue immer noch expandiert und Entwickler nicht so viel Erfahrung haben wie mit React, müssen wir Warten Sie ein wenig, um die Skalierbarkeit zu beurteilen.

Bei React müssen Entwickler von Anfang an über Skalierbarkeit nachdenken. React ist die perfekte Wahl für umfangreiche Apps, da die Komponenten dies ermöglichen Einfache Skalierung der Architektur. Wenn ein Team jedoch zu Beginn ein Durcheinander in der Architektur und Ordnerstruktur anrichtet, kann es die App nicht skalieren und die Arbeit wird nicht effizient sein. Die goldene Regel lautet, Dinge in der Nähe des Ortes aufzubewahren, an dem Sie sie verwenden.
Außerdem ist React ein zuverlässige Lösung, da sie von vielen großen Unternehmen unterstützt wird. Berühmte Marken wie Uber oder Lyft tragen zu React bei, sodass wir sicher sein können, dass es noch lange auf dem Markt bleibt, auch wenn es heute nicht mehr expandieren würde. Das ist ein Vorteil, wenn Sie Wachstum, größeren Umfang und ein langfristiges Projekt anstreben.
<span class="colorbox1" fs-test-element="box1"><p>Schlußfolgerungen:</p><p>React ist ein bewährtes, kampferprobtes Tool für große Apps. Sie müssen nur daran denken, von Anfang an eine groß angelegte Version im Auge zu behalten. Vue wird auch auf Websites verwendet, die großen Traffic verarbeiten, aber die Lösung wird nicht so oft getestet wie React.</p></span>

Vue verwendet auch Virtual DOM, um eine hohe Leistung und Speicherzuweisung zu gewährleisten. Virtual DOM ermöglicht eine schnellere und fehlerfreie Leistung.

Virtual DOM verbessert die Leistung von React-Apps, und der einseitige Datenfluss ermöglicht eine bessere Kontrolle über das Projekt.
<span class="colorbox1" fs-test-element="box1"><p>Hinweis: Wir schauen uns hier zusätzliche Feinheiten an. Vue und React sind einfach schnell. Die Leistung wird Ihre Wahl also höchstwahrscheinlich nicht beeinflussen.</p></span>
Die Laufzeitleistung kann überprüft werden über Benchmarks, wo viele JavaScript-Frameworks miteinander verglichen werden. React und Vue bieten eine hervorragende Laufzeitleistung.
<span class="colorbox1" fs-test-element="box1"><p>Schlußfolgerungen:</p><p>React und Vue verwenden beide Virtual DOM und bieten eine hervorragende Leistung. </p></span>

Alibaba — sie entwickelten ihre komplexe, internationale Website mit Vue und schufen Weex — ein Framework für die Erstellung mobiler Benutzeroberflächen, die mit Vue kompatibel sind. Vue erwies sich als stabile Lösung, ausgereift genug, um hohen Traffic zu bewältigen.
Wizzair — die Website verzeichnet einen immensen Traffic — fast 20 Millionen monatliche Einträge. Vue ermöglichte es dem Team, eine reibungslose Interaktivität zu erreichen und den Benutzern ein angenehmes Erlebnis zu bieten.
GitLab — sie hatten mit Wartungs- und Skalierbarkeitsproblemen des früheren Tech-Stacks zu kämpfen. Das Team entschied sich aufgrund der großartigen Dokumentation, der einfachen Lernkurve und der Einfachheit der Codierung für Vue. Das Projekt führte zur Erweiterung der App um neue Funktionen.

Instagram — Die App basiert vollständig auf der React.js Bibliothek. Sie bietet verschiedene Funktionen wie Geolokalisierung, Google Maps-APIs und Suchmaschinengenauigkeit.
Netflix — Das Unternehmen verwendete React auf seiner Plattform namens Gibbon, die für TV-Geräte mit geringer Leistung entwickelt wurde. Mit React verbesserten sie die Startgeschwindigkeit, die Laufzeitleistung und die Modularität.
Yahoo Mail — die App benötigt regelmäßige, zahlreiche Updates. Darüber hinaus wurden viele Komponenten der Yahoo Mail-App im MVC-Muster erstellt (das passt nicht gut zu großen Apps). Mit React und seinen Komponenten verbesserte das Team die Modulation und erleichterte die Aktualisierung der Benutzeroberfläche.

Vue wird nicht von einem großen Unternehmen unterstützt, und die Community ist relativ klein. Entwickler mögen es, weil es sehr flexibel. Für einige Teams kann es jedoch zu flexibel und für unerfahrene Teams schwer zu verwenden sein. Es hat eine flache Lernkurve für Frontend-Experten und steil für Backend-Geräte. Vue hat die kleinste Community und es fehlen einige Plugins und Tools, aber es wächst stetig, ist leicht und bietet eine hervorragende Leistung.
In der Diskussion zwischen Vue und React gibt es im Allgemeinen keine bessere Wahl. Berücksichtigen Sie die Eigenschaften, Projektanforderungen, Präferenzen und den Standort Ihres Teams, wenn Sie ein neues Team einstellen.

React ist bei Frontend-Entwicklern sehr beliebt, und es ist leicht zu findende erfahrene Spezialisten. Die Bibliothek bietet viel Unterstützung von der Community und nützliche Open-Source-Lösungen, die von Mitwirkenden entwickelt wurden. React wird von den größten Akteuren unterstützt (und sie tragen dazu bei), also zuverlässig für langfristige Projekte. Zu Beginn müssen Entwickler JSX lernen.

<span class="colorbox1" fs-test-element="box1"><p>Tipp: Um React und Angular detaillierter zu vergleichen, lesen Sie das vorherige Kapitel dieses Handbuchs</p></span>.
Unser Versprechen
Brainhub unterstützt jedes Jahr Gründer:innen, Tech-Leads und Entwickler:innen bei klugen Technologieentscheidungen – mit offen geteiltem Wissen aus der Praxis.
Authors
Read next
Popular this month